In this article, We will create a sample application to log in with Google in Angular Firebase application. Firebase provides different Login options for making the user authentication process quick.
Firebase Sign-in Providers
- Email/Password
- Phone
- Google
- Play Games
- Game Center (Beta)
- Facebook
- Twitter
- GitHub
- Yahoo
- Microsoft
- Apple
- Anonymous
In this tutorial, We will mainly focus on Firebase Google Login. If you don't have an understanding about the connection of Angular app, Read the article my previous article on Firebase How to connect Firebase with Angular Application from scratch
Now I assume you have created an Angular app and also connected it with Firebase.
Let's Get Started
Step 1: Create Needed Components
Run below commands one by one to create login and dashboard components
ng g component log-in
ng g component dashboard
Step 2: Enable Firebase Sign-in Provider
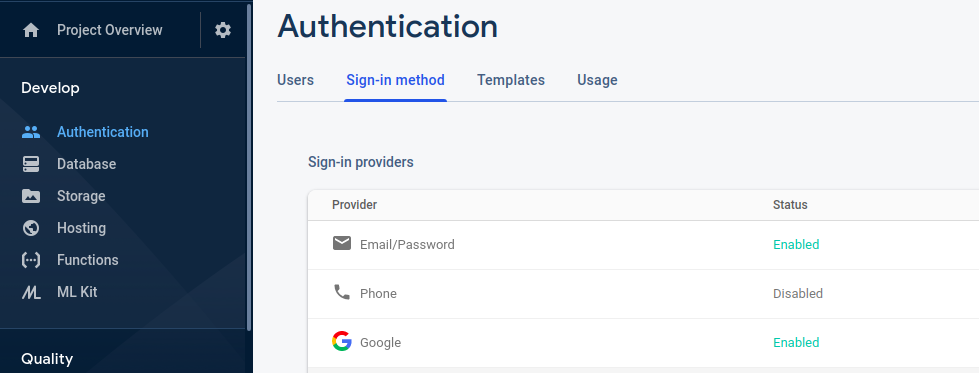
For enabling Google Sign-in we need to enable sign-in provider in the Firebase app.
On Firebase console, Click on Authentication tab available at left and then click on Sign-in method. And enable the sign-in provider and enter your project support email id.
Step 3: Create Angular 8/9 Firebase Authentication Service
Now create a separate auth service and a user class file for main logic to authenticate in Angular application using Firebase Google Sign-in method.
Create a User interface with below command:
Add below code in the user.ts file under shared folder.
export interface User {
uid: string;
email: string;
displayName: string;
photoURL: string;
emailVerified: boolean;
}
Now create service file with below command:
Add below code in the service file created with above command:
import { Injectable, NgZone } from '@angular/core';
import { auth } from 'firebase/app';
import { User } from "./user";
import { Router } from "@angular/router";
import { AngularFireAuth } from "@angular/fire/auth";
@Injectable({
providedIn: 'root'
})
export class AuthService {
user: User;
constructor(
public router: Router,
public ngZone: NgZone,
public afAuth: AngularFireAuth,
private angularFireAuth: AngularFireAuth
) {
this.afAuth.authState.subscribe(user => {
this.user = user;
})
}
// Firebase SignInWithPopup
OAuthProvider(provider) {
return this.afAuth.auth.signInWithPopup(provider)
.then((res) => {
this.ngZone.run(() => {
this.router.navigate(['dashboard']);
})
}).catch((error) => {
window.alert(error)
})
}
// Firebase Google Sign-in
SigninWithGoogle() {
return this.OAuthProvider(new auth.GoogleAuthProvider())
.then(res => {
console.log('Successfully logged in!')
}).catch(error => {
console.log(error)
});
}
// Firebase Logout
SignOut() {
return this.afAuth.auth.signOut().then(() => {
this.router.navigate(['login']);
})
}
}
Step 4: Update Login Component
import { Component, OnInit } from '@angular/core';
import { AuthService } from 'src/app/shared/auth.service';
@Component({
selector: 'app-log-in',
templateUrl: './log-in.component.html',
styleUrls: ['./log-in.component.css']
})
export class LogInComponent implements OnInit {
constructor(private authService: AuthService) { }
ngOnInit() {
}
}
In the above code, the auth service file is injected.
Add below code in login component html file
<div class="flex-container">
<div class="row">
<div class="login-wrapper">
<button type="button" class="large-button" (click)="authService.SigninWithGoogle()">
<span class="large-button__text">Sign in with Google</span>
</button>
</div>
</div>
</div>
After injecting authService in Login component ts file, SigninWithGoogle() method can be directly used as used in the above file.
Step 5: Enable Routing
Update app-routing.module.ts file to different route work.
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { LogInComponent } from './log-in/log-in.component';
import { DashboardComponent } from './dashboard/dashboard.component';
const routes: Routes = [
{ path: '', pathMatch: 'full', redirectTo: 'login' },
{ path: 'login', component: LogInComponent },
{ path: 'dashboard', component: DashboardComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
Conclusion
In this Angular Firebase tutorial, we’ve created a demo app to authenticate using the base Google Sign-in method.
If you are new to Angular or Firebase then find Sample Application to start the app for enterprise-level application
Let me know your thoughts over the email demo.jsonworld@gmail.com. I would love to hear them and If you like this article, share with your friends.
Thank You!