How to connect Firebase with Angular 8 Application from scratch

For all the developers who have been searching for a robust platform for building mobile and web application faster, you can think about Firebase. The Firebase is a Backend-as-a-Service that offers the developers a wide spectrum of tools and services to develop high-quality apps at a much faster pace.
Today, I am going to create a sample application to show how we can connect Firebase with Angular 8 Application.
Note: The article has been written for Firebase version(NPM) of 6.6.1 and NPM version 5.2.1 of Angular Fire , So below mentioned approach may not work for very recent versions(7+).
Let's Get Started
Step 1: Create Angular application using angular CLI
Run below command to create Angular 8 application
ng new connect-firebase-cloud-with-angular
and type cd connect-firebase-cloud-with-angular on the terminal to move into project folder.
Step 2: Set up Google Firebase account
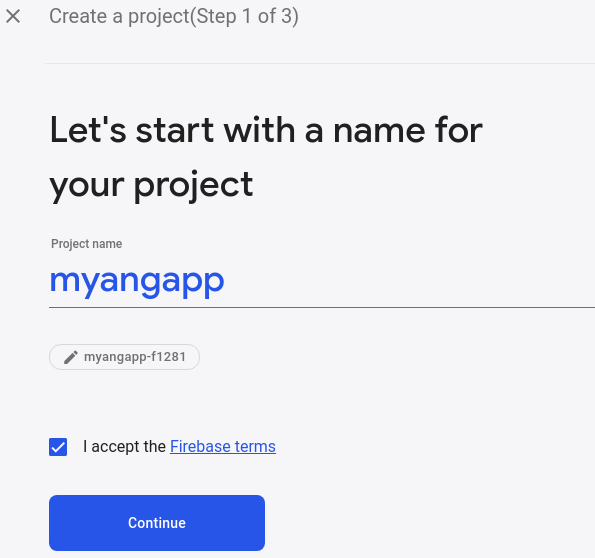
For managing the stuffs at Firebase end, go to the Firebase and login using the gmail credentials. Once you navigate on the previous link, You will see a button to create a project. Click on that button then a form will open like below. Choose the name of your project and click on continue.

After clicking the Continue button, Step 2 and Step 3 will come just click on the Continue button on these steps after checking on the checkboxes.
Once Project Setup is done, On the dashboard page naviage to project settings after clicking on settings icon at the top left. Required firebase credentials can be found from that page. Below credentials are required:
Step 3: Install Require NPM package and setup firebase with Angular
Install Firebase and AngularFire using NPM. Run the below command over the terminal.
npm install firebase @angular/fire --save
Add the Firebase credentials to environment.ts and environment.prod.ts file of the Angular project. After adding the firebase credentials, the file will look like below:
Now, import AngularFireModule and the environment in app.module.ts file, then add AngularFireModule into the imports array. Now app.module.ts file look like below:
Note: For only connecting the Angular app with firebase, AngularFireModule is required. And is also enough for using the Firebase database with the Angular app. Another firebase module added above is for other different purposes mentioned in the comments across the module in imports.
Conclusion
In this article, I showed you how to connect Firebase with Angular 8 Application from scratch with firebase account setup.
If you are new to Angular 8 then find Angular Sample Projects to start the app for enterprise-level application
Let me know your thoughts over the email demo.jsonworld@gmail.com. I would love to hear them and If you like this article, share it with your friends.
Thank You!
Find complete source code over GitHub