Firebase Login with Facebook in Angular 9/8

Firebase Authentication provides backend services, easy-to-use SDKs, and ready-made UI libraries to authenticate users to your app. It supports authentication using passwords, phone numbers, popular federated identity providers like Google, Facebook and Twitter, and more.
In this article, I will explain about firebase Facebook login in Angular 9/8 application. I have already posted an article How to connect Firebase with Angular 8 Application from scratch. So I will skip this part and mainly focus on Facebook authentication stuff.
Let's Get Started
Step 1: Enable Facebook Auth Provider Service
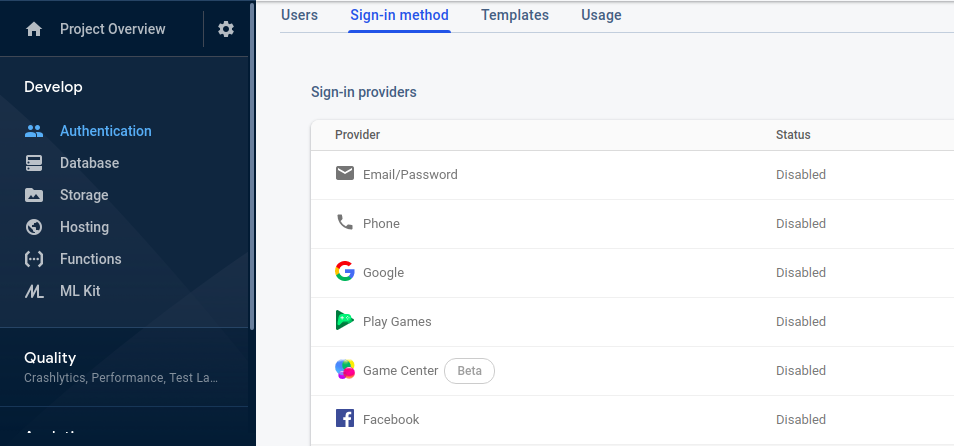
Login to Firebase console, Click on the Authentication tab available at the left sidebar. Now click on sign-in method option appeared at the top, You will see the different sign in methods provided by Firebase.

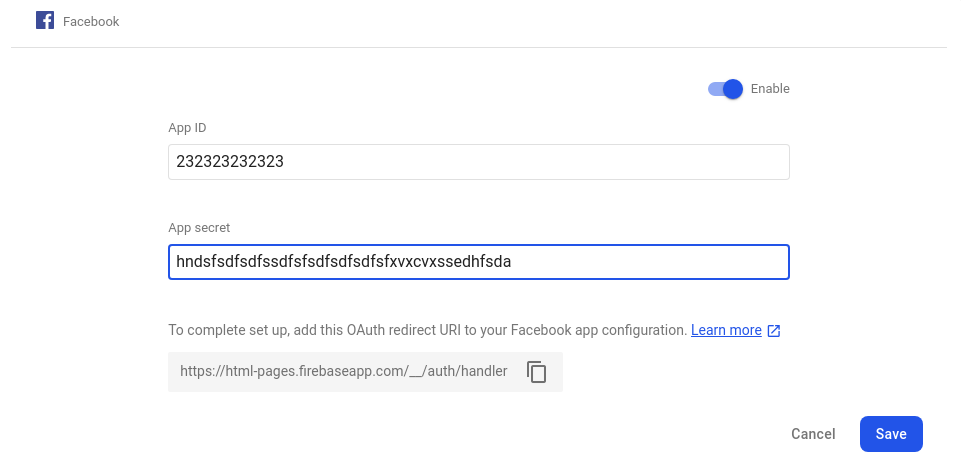
By default all are disabled, So we need to enable one which we want to use in our application. click on edit icon appearing at the right side of the Facebook. A popup will show like below.

On the popup, Click on enable button on top and enter Facebook App Id and App secret of the app created on Facebook developer account.
Step 2: Create Auth Service
Create a service file using below command:
ng g service services/auth
In auth.service.ts file inside services folder, paste the below code
Step 3: Create Login Component
create a component to show the login option to the user.
ng generate component login
Inject Auth Service in ts file of login component(login.component.ts).
Lastly, Paste the below code in login.component.html file
Conclusion
We have successfully implemented firebase facebook authentication very easily in few minutes only.
If you are new to Angular then find Angular Sample Projects to start the app for enterprise-level application
Let me know your thoughts over email demo.jsonworld@gmail.com. I would love to hear them and If you like this article, share it with your friends.
Thank you!
Find complete source code over GitHub