Deploy Angular Application to Firebase Cloud Hosting

There are many options available today which provide free hosting with a limited set of features. Few most popular options are Heroku, AWS, Firebase.
Firebase provides fast and secure hosting for your web app, static and dynamic content, and microservices including real-time database. Firebase is developed by Firebase Inc. in 2011, then acquired by Google in 2014 and jellify into the Google Cloud service.
In this tutorial, We will understand to deploy Angular 8 application on Firebase cloud hosting. If you don't have an understanding about the connection of Angular 8 app, Read the article my previous article on Firebase How to connect Firebase with Angular 8 Application from scratch
Get Started With Deployment of Angular Application to Firebase Cloud Hosting
Step 1: Install the Firebase command-line tool
I assume that you have already installed the angular app and connected with Firebase following the article on the above link, And you are in the project folder. Mow install firebase tools globally by running the below command on terminal
npm install -g firebase-tools
Step 2: Login using the Firebase CLI & initialize the project
After installing firebase tools, Next task is to login to firebase from terminal using below command:
firebase login
After running above command, a link will open on browser to login into google account. Once login a success message screen will open like below:

Now the next task is to initialize the project using below command:
firebase init
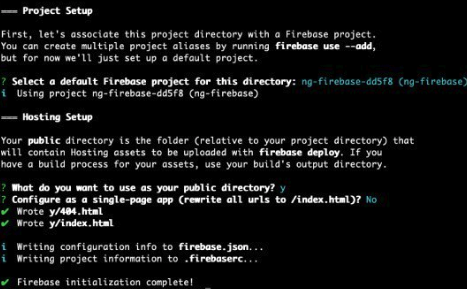
Few questions will be asked while running above command:
- Which Firebase CLI features do you want to set up for this folder?
Press space to select the required feature then enters to confirm your choices. - Select a default Firebase project for this directory:
Select whichever app you have created. - What file should be used for Database Rules?
Press enter to continue withdatabase.rules.json - What do you want to use as your public directory? (public)
dist/your-project-nameAfter code compilation, Angular 8 app’s code goes here.
Once above command runs successfully, Message like below will show over terminal.

Step 3: Deploy the Angular app to Firebase
After we will create the production build with below command:
ng build --prod
Now we will deploy the Angular 8 application to Firebase coud hosting using Firebase CLI.
firebase deploy
Once the above command runs successfully, And app is deployed to Firebase. You will be able to see the hosting URL over the terminal. You can check your app with that link over browser.
Conclusion
We have successfully deployed the Angular 8 application to Firebase cloud hosting very easily in few minutes only. Firebase CLI has made the task super easy for a developer to deploy the app over Firebase Cloud hosting.
If you are new to Angular 8 then find Angular Sample Projects to start the app for enterprise-level application
Let me know your thoughts over the email demo.jsonworld@gmail.com. I would love to hear them and If you like this article, share with your friends.
Thank You!