How to Host Static Website on Firebase Hosting

I have created many sample applications related to Firebase Connect Angular app with Firebase, Deploy Angular app on Firebase hosting and articles on other advanced level topics related to Firebase. Meantime I felt one of the very basic topics is missed from me, So today going to explain how to host a static website on Firebase Hosting.
What is Firebase?
Firebase is a mobile and web application development platform developed by Firebase, Inc. in 2011, then acquired by Google in 2014. As of October 2018, the Firebase platform has 18 products, which are used by 1.5 million apps.
What is Firebase Hosting?
Firebase hosting is a Google hosting service that provides hosting of web content to the user in a secure, fast, free and easy way.
Benefits of using Firebase Hosting
The hosting feature of Firebase allows developers to update their contents in the Content Delivery Network (CDN) during production. Firebase offers full hosting support with a custom domain, Global CDN, and an automatically provided SSL Certificate. Also, you can use basic features for free or you want to deploy a very basic page website for testing purposes then you don't need to pay anything for it.
Let's Get Started:
Step 1: Create a Firebase Project
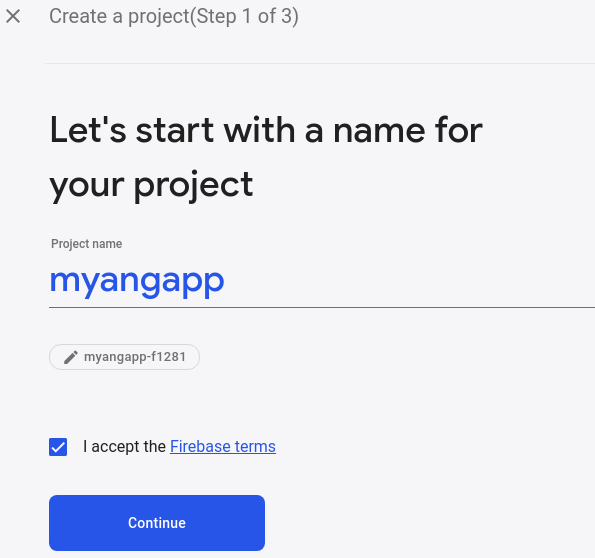
For managing the stuffs at Firebase end, go to the Firebase and login using the Google credentials. Once you navigate on the previous link, You will see a button to create a project. Click on that button then a form will open like below. Choose the name of your project and click on continue.

Step 2: Firebase Login & initialize the project
Navigate to your project folder on command line. Now login to firebase on command line using below command.
firebase login
After running above command, a link will open on browser to login into google account. Once login a success message screen will open like below:

Now the next task is to initialize the project using below command:
firebase init
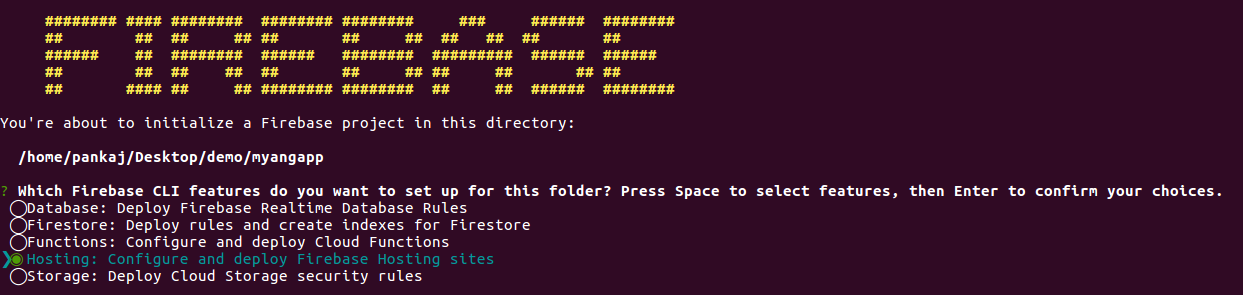
After running above command select Hosting feature by clicking space and click enter

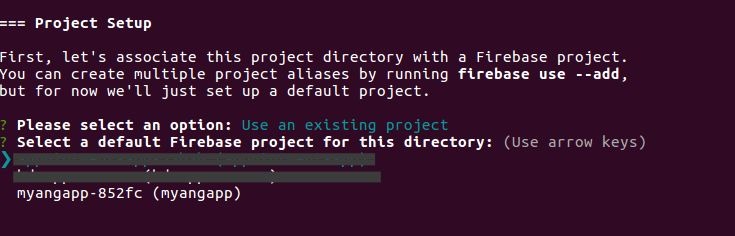
After that select, the "Use an existing project", Then select the Firebase project you created initially to host the static website.

Then it will ask you enter the main folder in which all your website assets are present. Then enter the name of folder you want to use as public directory.
It will ask you whether your application is single page or not, for now enter y
Next, It will try to override your index.html file, to avoid doing that enter n
Step 3: Test the Setup
Before deploying the static page to the firebase hosting, you can also check it on your local machine with below command
firebase serve
Now you can check your app on browser on url: http://localhost:5000/
Step 4: Deploy on Firebase Hosting
Run below command to deploy.
firebase deploy
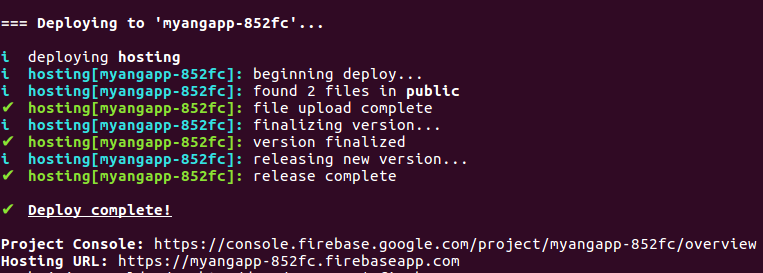
After running this command you will see the deployment confirmation message with url of the hosted static pages like below:

Check your web pages on the URL provided on the command line. Finally, you are done with the hosting task.
Conclusion:
Hosting static web pages on Firebase Cloud Hosting is super easy, It's a max 15 minutes task for a firebase beginner developer.
Click here to find many more Sample Applications on Firebase.
Let me know your thoughts over the email demo.jsonworld@gmail.com. I would love to hear them and If you like this article, share with your friends.
Thank you!
Find other similar Articles here:
- How to Deploy React App over Firebase Hosting
- Firebase Login with Facebook in Angular 9/8
- Firebase Google Login in Angular Application
- Angular Firebase CRUD(Create, Update, Read, Delete) App
- Firebase Email Password Authentication in Angular 8 Application
- Deploy Angular Application to Firebase Cloud Hosting