How to Deploy React App over Firebase Hosting

After completing any web application, the Next task comes to host it over the server so that the application can be seen globally. At this time we have so many solutions which can be used to host the application. And also the things have become easier than earlier due to the services provided by Firebase.
In this article, we will learn all about deploying the React app over Firebase.
What is Firebase?
Firebase is a platform developed by Google for creating mobile and web applications. It was originally an independent company founded in 2011. In 2014, Google acquired the platform and it is now their flagship offering for app development. Apart from hosting functionality Firebase provides other services like authentication, real-time database, and cloud functions, etc.
Deploy the React App Step by Step
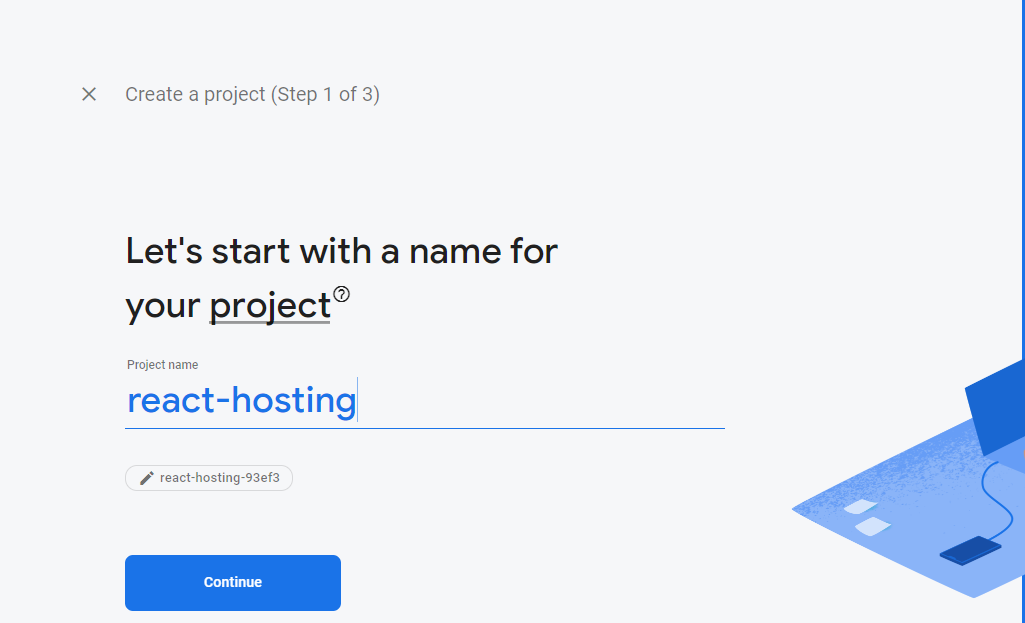
1. Create Firebase Project
Go to that Firebase official website and create a firebase project.

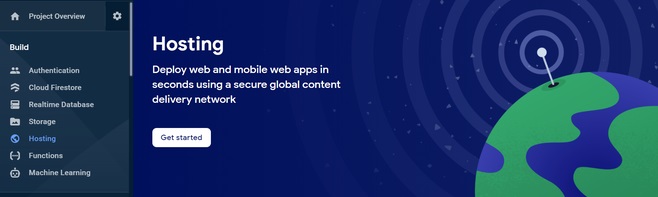
2. Enable Hosting
Now enable Firebase Hosting by navigating to the hosting section in the left sidebar under Build dropdown.

3. Create React App
We will create here a React app which we will deploy over Firebase hosting. We will create app as usual like below:
npx create-react-app firebase-hosting-app
Once the above command completely runs, navigate to the project folder for performing further tasks.
4. Install Firebase Tools
npm install firebase-tools -g
5. Login to Firebase
To perform any firebase-related task, we need to log in over the terminal/console. We will use below command for the same.
firebase login
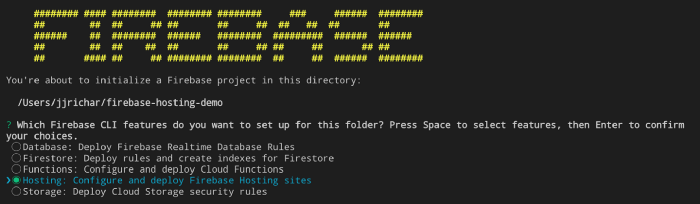
6. Initialize Firebase in React App created above
Initialize firebase into the React app using below command:
firebase init
After pressing enter after the above questions, Few questions will be asked related to the configuration. Initially it will ask about the service which you want to use for the current project, So choose here Hosting and press enter.

After confirming the above, It will ask one more question. Since we have already created the Firebase project so we will select Use an existing project option and then choose the recently created project from the shown list.
Now it will ask to select the public directory, by default it will be public but react creates build in build folder. So will do like below:
? What do you want to use as your public directory? build
Two more questions will be asked, whether you want to overwrite your index.html and set up GitHub actions, reply No to both.
7: Create Build & Deploy
We are done with the project configuration task over Firebase so our next task is to create the build and deploy it over Firebase. Since we have created app using create-react-app so will use the below command to create build:
npm run build
Deploy it over Firebase using below command:
firebase deploy
Now you have your React app hosted for free using Firebase. Once the app will deploy, the Hosting link will show over the screen.
For more follow the below links:
Firebase — https://firebase.google.com
Firebase Hosting Docs — https://firebase.google.com/docs/hosting
Let me know your thoughts over email pankaj.itdeveloper@gmail.com. I would love to hear them and If you like this article, share it with your friends.
Thanks for reading!