Angular vs React vs Vue - A Detailed Comparison

Some time ago, I wrote an Article about Angular or ReactJS Which is Better in 2019?. But in the last few years, Vue.js is also getting popular gradually. Now for developers, It's very necessary to understand the main differences between the three most popular javascript frontend frameworks/libraries Angular, React and Vue.
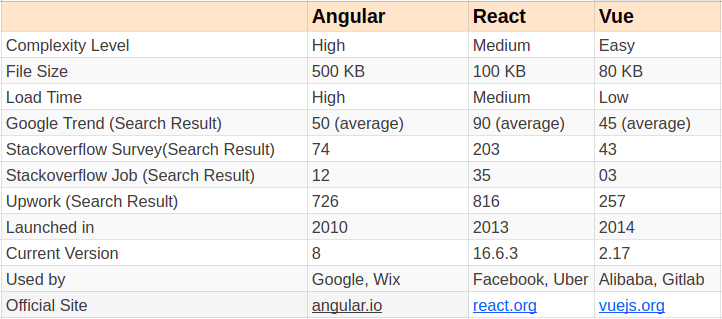
Angular vs React vs Vue - At A Glance

Benefits and Drawbacks of Angular
Angular is a Complete JavaScript MVVM framework to build the frontend of the highly interactive web application, founded in 2009.
Benefits:
- TypeScript helps to identify value type errors at an early stage; it also may help you to understand what data structures work better.
- A solid ecosystem of plug-ins, add-ons and dev tools.
- New features like a generation of Angular based NPM libraries from CLI, generation, and development of WebComponents based on Angular.
- Detailed documentation that allows getting all the needed information for the individual developer without asking his colleagues. However, this requires more time for education.
- One-way data binding that enables singular behavior for the app which minimized risks of possible errors.
- MVVM (Model-View-ViewModel) that allows developers to work separately on the same app section using the same set of data.
- Dependency injection of the features related to the components with modules and modularity in general.
- Structure and architecture specifically created for great project scalability
Drawbacks:
- Sometimes redundant error checking with TypeScript makes you spend extra time on type declarations; there is also a chance of encountering problems when using external libraries with missing declarations.
- Angular CLI is a little behind the Angular capabilities and some features remain unavailable when using this CLI tool to scaffold a project.
Companies using Angular in its application: Microsoft, MacDonald’s, UPS, Cisco Solution Partner Program, AT&T, Apple, Adobe, GoPro, Upwork, Freelancer, Udemy, YouTube, Paypal, Nike, Google, Telegram and many more.
Benefits and Drawbacks of React
React is a JavaScript library, founded by Facebook in 2013.
Benefits of React
- Simple design, Easy to learn, Use of html like syntax(JSX) for templating and a very good detailed documentation.
- React inbuilt support server-side rendering which helps React app to rank faster in search engines. Angular by-default do client side rendering.
- One way data binding, which makes it very to debug the complex app.
- Faster than Angular due to Virtual DOM implementation and various rendering optimizations.
- Redux, A popular framework for Predictable state updates, centralizing the States and it's also very easy to learn
- React uses Functional programming technique, Creating highly reusable codes.
- Migrating between different versions in React is also very easy.
- Skills learned in React can also be applied in React Native.
Drawbacks of React
- It's not a full-featured framework it is required in-depth knowledge for integration user interface free library into MVC framework.
- React’s large size library.
- React is moving away from Object Oriented Programming based components which is not good for developers who always used OOP.
- JSX syntax can be a little bit tougher for new learners.
Companies that use React: Facebook, Instagram, Netflix, New York Times, Yahoo and many more.
Benefits and Drawbacks of Vue.js
Vue.js is a JavaScript framework, founded in 2013 for building web interfaces using the MVVM (Model-View-ViewModel) architecture pattern
Benefits of Vue.js
- The small size of javascript, the more it will be used. One of the big advantage of Vue.js is its small size.
- One of the big reason for its popularity is that it is very easy to understand. For a newbie its easy to start work on vue.js than Angular and React as per my experience.
- Vue.js comes with perfect balance to write very fast and run straight from the browser.
- Vue.js can be used for both building single-page applications and more difficult web interfaces of apps. The main point is that smaller interactive parts can be very easily integrated into an existing application with no negative effect on the entire system.
- Vue.js also offers the advantage of detailed documentation, which makes it simpler for the developers to write and execute the first application. A developer needs to have basic knowledge of HTML and Javascript to start working on Vue.js
Drawbacks of Vue.js
- Vue.js still has a pretty small market share in comparison with React or Angular.
- Vue.js might have issues while integrating into huge projects.
- Less community support that Angular and React.
Companies that use Vue.js: Xiaomi, Alibaba, WizzAir, EuroNews, Grammarly, Gitlab, Adobe, and many more.
Conclusion
Every framework of javascript has its own pros and cons. A developer needs to analyze which one suits best for the application requirement. And in this article, I tried to cover the topic Angular vs React vs Vue - A Detailed Comparison. If you are new to angular then click here to find many demos to start the app for enterprise-level application
Let me know your thoughts over the email demo.jsonworld@gmail.com. I would love to hear them and If you like this article, share it with your friends.
Find other similar Articles here:
- What are the Different way of using useEffect in React
- How to Get URL Parameters in Reactjs Application
- How to Convert React Web Application to Mobile Application
- React + Fetch - HTTP GET Request Examples
- What are the Different ways to Style React Component
- Client Side Rendering vs Server Side Rendering in Reactjs