Angular or ReactJS Which is Better in 2019?
As we know, Development in Javascript framework is increasing day by day and JavaScript frameworks are developing at an extremely fast pace. Also updates are coming very frequently in Angular & ReactJS.
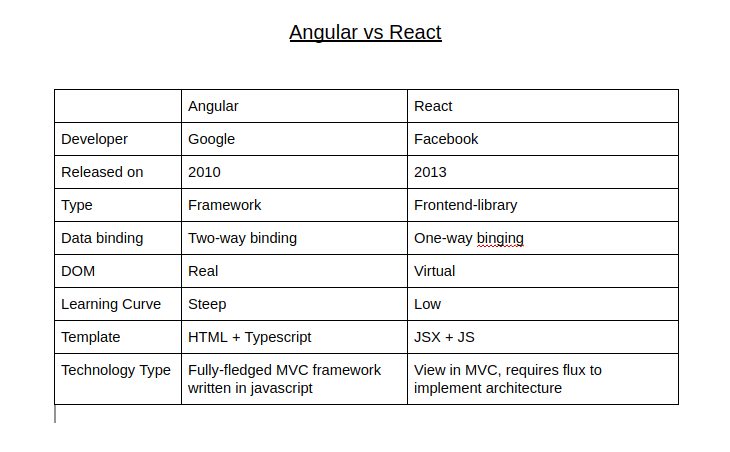
Before proceeding ahead, let us glance on comparison of Angular Framework and React Library –

Benefits of Angular 5:
- Angular 5 is faster, lighter and easier. It is built with the purpose to create faster performance applications that are smaller in size and easier to develop.
- Two-way data binding that enables singular behavior for the app minimizes risks of possible errors.
- MVVM (Model-View-ViewModel) allows developers to work separately on the same app section using the same set of data
- The watch mode only compiles what is necessary and whenever compilation is required.
- It is easier to build Progressive Web Applications and AngularJs sample projects with enhanced UI using Angular 5. Moreover, application testing and code debugging become easier with it.
- A new HTTP Client is introduced that is smaller in size and easier to use.
- In terms of functionality and syntax, the Angular Form Validations has new features that further contribute to enhanced performance.
- A build optimiser which removed unnecessary code from applications
- The RxJS reactive programming library has been updated to version 5.5.2 or later to eliminate the side effects of code-splitting
- Angular Universal State Transfer API and DOM Support
- The watch mode only compiles what is necessary and whenever compilation is required.
- Eat24, onefootball, Google Express, NBA, Delta are the popular applications developed in Angular
Drawbacks of Angular
- Dynamic applications didn’t always perform that well. Complex SPAs could be laggy and inconvenient to use due to their size.
- As AngularJS is a versatile instrument, there is always more than one way to complete any task. This has produced some confusion among engineers
- Migration issues which can appear while moving from the older version to the latest ones.
Benefits of ReactJS
- Having incorporated Virtual DOM instead of ordinary DOM, ReactJS made a breakthrough in the aspect of dynamic page refreshing. In fact, due to this solution, the developers gained a possibility to build single-page applications, the certain components of which can be automatically updated without the Internet connection. The stress load on user devices’ OS is decreased in such manner and even the apps brimming with complex animated elements perform rapidly
- One of the most heartwarming features of React JS is its adaptability. What makes React JS usage a piece of cake is its capacity to get adopted with ease and convenience. Because of the short list of lifecycle approaches this is very easy to understand and use
- One of the main reasons why people expect a mass use of React JS is because of React JS features like server-side communication and it is best for ReactJS sample application. The library of React JS empowers the programmers by giving them lifecycle “hooks” to enable the serve requests. With help of this feature you understand the mechanism of XHR requests and thus easily update your library to use them.
- Like it has been said, React JS is actually a library made of Java scripts. Flux is one of the best libraries that complement React JS and make it very easy for the programmers to manage data across the whole application.
- React JS is being used by different companies, developers and programmers, but one reason why every IT company should consider React JS features, is its lifecycle methods, state and props’ capacity to provide enough railing to create useful apps. This railing, however, would not smother the free use of different libraries.
- Based on the HTML-like JavaScript ES6 language, ReactJS is much simpler to master than any of the versions of Angular that require quite a deep knowledge of the TypeScript language. In such manner, everything you’ll need to work with the React is to remember your HTML working skills
- React uses one-way data binding with an application architecture called Flux controls.ReactJS helps us update the View for the user and, with Flux, can control the application workflow. Introducing virtual DOM adds advantages where it compares the new data with original DOM and automatically updates the view.
- Combined with ES6/7, ReactJS can work with the high load in an easy way.
- Migrating between versions is generally very easy, with Facebook providing “codemods” to automate much of the process.
- Facebook, AirBnb, Uber, Netflix, Instagram, Whatsapp are the popular application in React
Drawbacks of ReactJS
- If you want to update the current version of your app, be prepared that some third-party solutions used during its creation may be disabled in the process. In such case, you’ll have to promptly start searching for an alternative, test everything all over again and, as a result, spend plenty of excessive time and money. In the case of Angular 5, you’re almost guaranteed to get the software of high stability and you’ll be unlikely to face such a problem.
- We mentioned it before, but ReactJS isn’t exactly a framework. That means that during the development process, you may face the necessity to involve the third-party libraries’ tools. The result – additional time expenditures
Both technologies are powerful and flexible, while none of them is worse or better, than the other. Depending upon custom app goals and particular system constraints, developers can run from ng2 to React, and back.
Conclusion
So in this article, We learn about Angular or ReactJS Which is better in 2019?.
That’s all for now. Thank you for reading and I hope this artible will be very helpful to understand Angular or ReactJS Which is better in 2019?.
Let me know your thoughts over the email demo.jsonworld@gmail.com. I would love to hear them and If you like this article, share with your friends.