Share data between angular components using service

Today I am going to show you the data sharing between angular components using services. As I have already shared demo on data sharing using input decorator and data sharing using output decorator. So if you want you can navigate to these sections to see the demo.
In the demo, I will take an example of cart system in any e-commerce site. In any e-commerce site there is a cart which user manipulates as per his preference to buy the items from the site. And if you see the value in cart show on every navigated page same, Means data is sharing there thought the multiple components.
Let's Get Started.
Step 1: Create Angular App and Cart Service
create an Angular app with Angular CLI. and create a service named CartService and put below code inside that file:
In the above service file, have created a public variable named count and 3 different methods to update the variable.
Step 2: Create component for product listing
open ts file of the product component and put below code
In the above file, we have imported service and have methods to update the value in cart service.
now update product.component.html
In the above file we have shown the cart value and below we have two button to increase the cart value and make it empty.
Step 3: Create a Cart detail component
After creating a new component from the command line open the cart-detail.component.ts and put the below code:
Same like product ts file we have called service methods from cart detail component also. Now update HTML file of cart detail component.
Now our component and service part is done.
Step 4: Update routing file
Make sure you have below routings in route file:
Also update app.component.html file inside app folder and remove all other code except <router-outlet></router-outlet>.
Step 5: Run the app
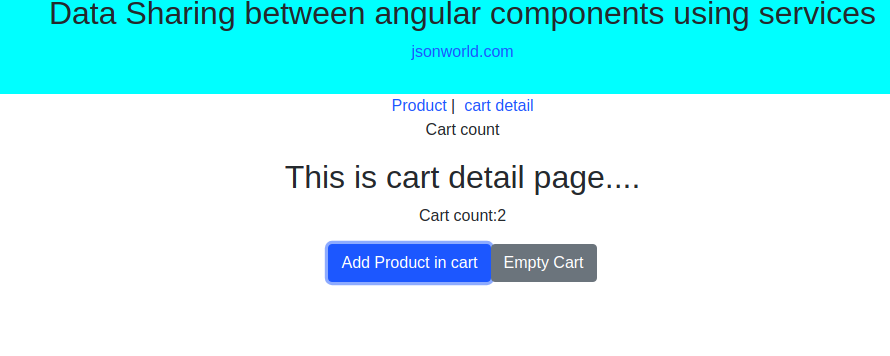
After completing all the needed task now run the app with NPM start and check the app over the browser. You would see like below:

Conclusion
In this demo, we learn about the data sharing between angular components using services. You can find other demos at Angular sample projects
That’s all for now. Thank you for reading and I hope this post will be very helpful for data sharing between angular components using service.
Let me know your thoughts over the email demo.jsonworld@gmail.com. I would love to hear them and If you like this article, share with your friends.
Find other similar Articles here:
- Different Ways to Optimize Image in Angular Application
- Display Array Items over template in Angular Application
- Use HTTP Interceptor to Set Auth Header for API Requests with Angular
- Different ways to get form data in Angular Component
- How to Add Script Dynamically in Angular Application
- How to Use Absolute Paths For Module Imports in Angular