Server Side Pagination in Angular Example and Tutorial

While working with huge data in the web application, It's not a good approach to paginate data at client side. In such cases server side pagination is required to maintain the performance of the application.
In this article today, I am going to explain to you about how to do server-side pagination in angular application. Here I will explain the steps needed for the pagination. I assume that you have basic understanding of creating angular application with angular CLI command. If not, find here Getting Started with Angular to setup the Angular application from scratch.
Let's Get Started
Step 1: Install ngx-pagination
At first we need to install the dependencies with npm command over terminal. Move to project folder over terminal and type below command to install the needed package for pagination.
npm i --save ngx-pagination
After installing the above package, add it to import section in app.module.ts file.
import { NgxPaginationModule } from 'ngx-pagination';
......
......
imports: [
BrowserModule,
AppRoutingModule,
NgxPaginationModule
],
Step 2: Create dummy records for pagination
For the simplicity in this demo, I am going to have static data so that we don't need to make any HTTP request here. So at first I am going to create the records and set the config values for the pagination in the app.component.ts file. So open your app.component.ts file and put the below code:
In the above code, we can see, We have set every logic and config needed for the pagination.
Step 3: Update app.component.html page
Open the app.component.html page and put below code in it:
Step 4: Run the app
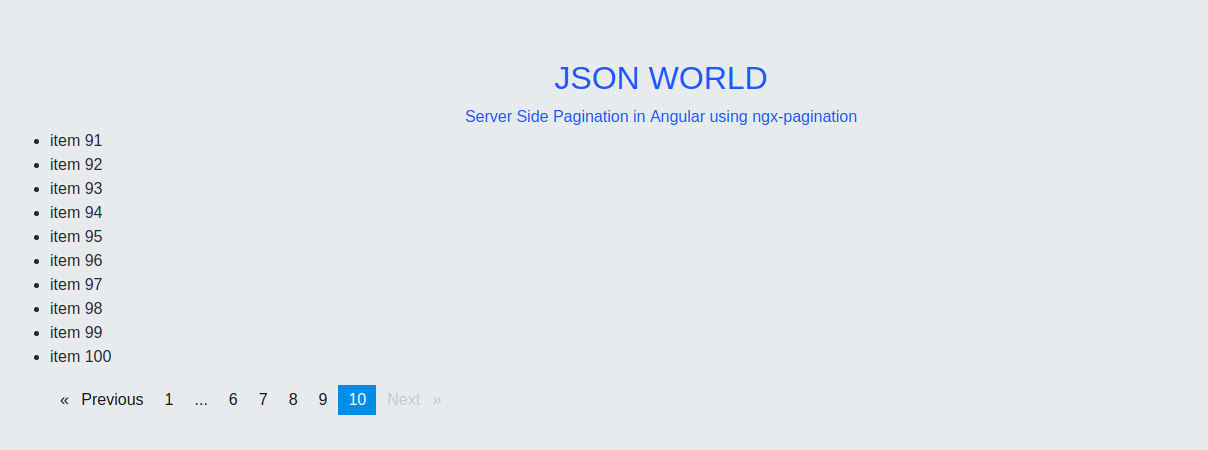
Here we are done with all the steps, So move to the terminal and run the app with npm start. A page will open over URL : http://localhost:4200/ like below.

Conclusion
So in this demo, We learn to do server-side pagination in angular application. You can also find other demos of Angular Sample Application here to start working on enterprise level application.
That’s all for now. Thank you for reading and I hope this demo will be very helpful for Server Side Pagination in Angular application.
Let me know your thoughts over the email demo.jsonworld@gmail.com. I would love to hear them and If you like this article, share with your friends.
Find other similar Articles here:
- Different Ways to Optimize Image in Angular Application
- Display Array Items over template in Angular Application
- Use HTTP Interceptor to Set Auth Header for API Requests with Angular
- Different ways to get form data in Angular Component
- How to Add Script Dynamically in Angular Application
- How to Use Absolute Paths For Module Imports in Angular