React.js Custom Modal Example & Tutorial

In this article, I am going to create a demo for React.js custom modal. For this, I will use here react-modal NPM package.
There are so many other third-party libraries available today, Here I am going to use one of the very popular libraries.
Let's Get Started
Step 1: Create React App
create a very basic app of react.js by using below command over terminal.
create-react-app reactjs-custom-modal
Step 2: Create Modal Component
Create a folder inside src/ folder named modal. Now create two files inside this first modal.js and second, modal.css. Now open modal.js file and add below code in it.
Above, Modal component is a functional component which is receiving the contents as the children of the component. We are having 3 props for showing the modal, closing the modal and children for contents of the modal. Some CSS class has been added in HTML elements whose definition is written inside modal.css which I am going to explain just after it.
Now open the modal.css file and put below code inside it.
Step 3: Update App.js
In the above code, At the top, we have imported the modal component and used in the render method with the values of the props passed to it. After that we can see two custom methods:
1. openModalHandler(): It sets the state of isShowing to true to open the modal.
2. closeModalHandler(): It sets the state of isShowing to false to close the modal.
After that, An onClick listener is passed to the div to controll the opening and closing the modal.
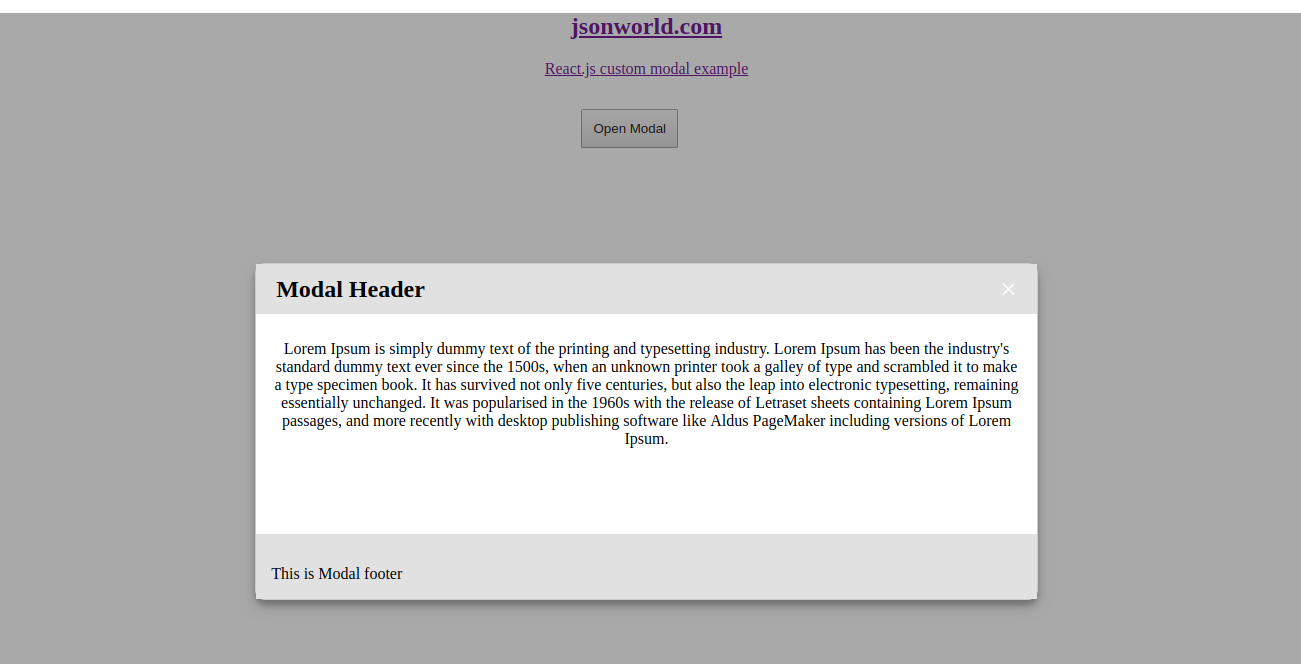
Step 4: Run the app
After all the previous steps, Run the app over terminal with npm start. A new tab will open with url http://locahost. A screen like below will open.

Conclusion
So in this demo, We learn to create custom modal in React.js with very simple steps. You can find other demos of React.js Sample Projects here
That’s all for now. Thank you for reading and I hope this demo will be very helpful to create React.js custom modal.
Let me know your thoughts over the email demo.jsonworld@gmail.com. I would love to hear them and If you like this article, share with your friends.
Find other similar Articles here:
- What are the Different way of using useEffect in React
- How to Get URL Parameters in Reactjs Application
- How to Convert React Web Application to Mobile Application
- React + Fetch - HTTP GET Request Examples
- What are the Different ways to Style React Component
- Client Side Rendering vs Server Side Rendering in Reactjs