React 16 Datepicker Example with react-datepicker

Today, ReactJS has become highly popular because of its extra simplicity and flexibility. Many people are even referring to it as the future of web development. It is estimated that more than 1,300 developers and over 94,000 site using ReactJS.
In this article, I am going to explain about datepicker in React.js application. I will use react-datepicker NPM package for the datepicker task in our reactjs application. This package offers very easy customization and also allows us to pick date with time. There are also other NPM package available, but I found it super easy to integrate in our React.js application.
Let's Get Started
Create new React App
Create new react app with the help of create-react-app tool. Run the below command:
npx create-react-app reactjs-datepicker-app
Install DatePicker package inside app folder
Move to project folder with command cd reactjs-datepicker-app/ and install react-datepicker package using npm.
npm install react-datepicker
Install Bootstrap
Install bootstrap using below command:
npm install bootstrap --save
Add Datepacker into Component
Replace below code with older code in App.js file inside src folder. Below code will create a datepicker.
Check the app
Run below command on terminal:
npm start
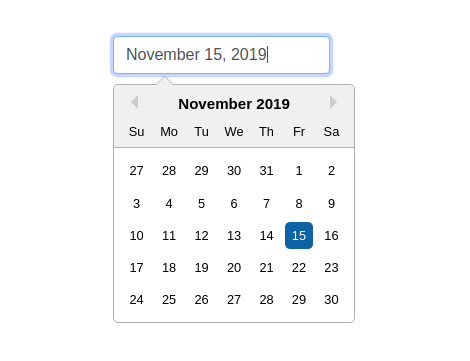
On browser at url: http://localhost:3000. Check the app, It will show like below:

Add Date with time picker into Component
Replace the below code in the Component file:
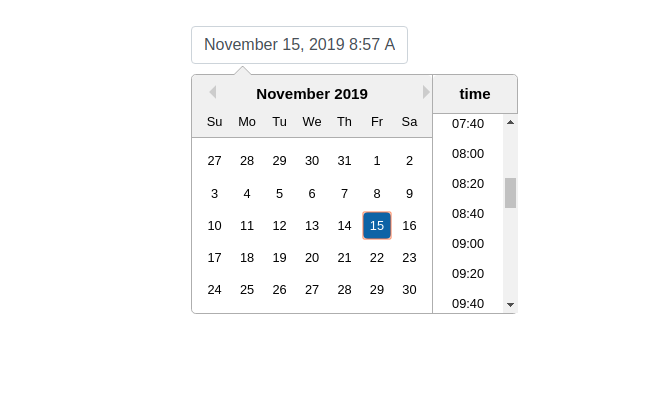
Now run the app and check on browser the picker will look like below, Time format can be set as per the requirement.

Visit https://reactdatepicker.com/ to see the more options available with this package.
Conclusion
In this article, I explained React 16 Datepicker Example with react-datepicker and We have successfully implemented the date and time picker in our React.js application.
You can also find other demos of React.js Sample Projects here to start working on enterprise-level applications.
Let me know your thoughts over the email demo.jsonworld@gmail.com. I would love to hear them and If you like this article, share with your friends.
Thank you!
Find other similar Articles here:
- What are the Different way of using useEffect in React
- How to Get URL Parameters in Reactjs Application
- How to Convert React Web Application to Mobile Application
- React + Fetch - HTTP GET Request Examples
- What are the Different ways to Style React Component
- Client Side Rendering vs Server Side Rendering in Reactjs