What is GraphQL? How GraphQL is different from REST API?

For a long time, RESTful web services have been one of the very popular ways to connect any application with a server. However, the popularity of GraphQL is increasing day by day.
In this article, We will learn about the basics of GraphQL.
What is GaphQL?
GraphQL is a query language for APIs, an open-source query language. It's a runtime for fulfilling those queries with your existing data. GraphQL provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.
GraphQL Application Components:
-
Server-side Components
-
Client-side Components
Server-Side Components
1. Query: A query is a client application request made by the GraphQL client to communicate with the GraphQL server. It is used to fetch values.
2. Schema: A GraphQL schema is at the center of any GraphQL server implementation and describes the functionality available to the clients which connect to it.
3. Resolver: It mainly provides the instructions for turning a GraphQL operation into data by defining resolver functions.
Client-Side Components
1. GraphiQL: It is a browser-based interface that is used for editing and testing GraphQL queries and mutations.
2. ApolloClient: One of the best tools for building GraphQL client applications. It can be easily Integrated well with all javascript front-end.
The Origin of GraphQL
GraphQL was developed internally by Facebook in 2012 and publicly released in 2015. On 7 November 2018, the GraphQL project was moved from Facebook to the newly-established GraphQL Foundation, hosted by the non-profit Linux Foundation.
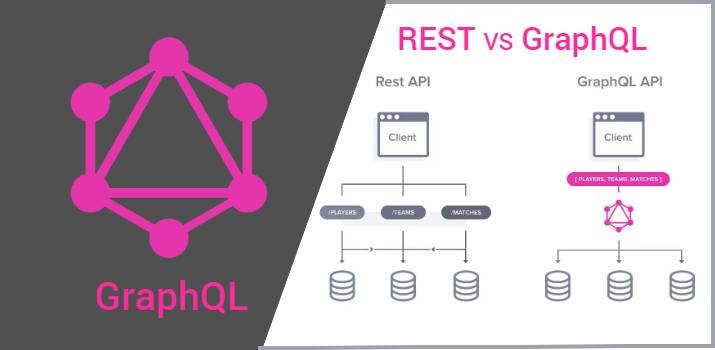
Why GraphQL when REST already existed?
- Fetching complex data using REST was a little bit tough as more than one request was needed to create, But with Graphql entire data can be fetched in a single request only.
- Increased mobile usage creates the need for more efficient data loading – GraphQL minimizes the amount of data that needs to be transferred over the network and thus improves application performance.
- Variety of different frontend frameworks and platforms on client side – different frameworks and platforms makes it difficult to build and maintain one API that would fit all the requirements. With GraphQL each client can precisely access data.
- • Fast development speed and expectation for rapid feature development – continuous deployments are the most essential step these days in many companies, with frequent product updates. With latest design changes GraphQL does not have endpoint changes since its single API entry from client.
Advantages
- GraphQL is faster
- It reduces the number of requests made from the client
- Best for complex systems and microservices
- It defines a data shape
Disadvantages
- Not suitable for small applications.
- It returns an HTTP status code 200 always, whether its success or failure.
- It is more complicated to implement a simplified cache with GraphQL than implementing it in REST
Find other similar Articles here:
- What are the Different way of using useEffect in React
- How to Get URL Parameters in Reactjs Application
- How to Convert React Web Application to Mobile Application
- React + Fetch - HTTP GET Request Examples
- What are the Different ways to Style React Component
- Client Side Rendering vs Server Side Rendering in Reactjs