Video Streaming with Node.js

If you are going to build streaming web application with multiple concurrent connections. you'll definitely benefit from Node capabilities. And it comes to play video in the web application then Node.js suits best because it provides the data in chunks and plays a video of big size in much efficient way.
Steams for playing Video
Mainly with Streams, data is send to client in chunks at at time instead of sending everything to the client at single time.
With this approach, client does not download the complete video at once, But it downloads the few seconds video at first and then download the next few seconds video while the previously downloaded video plays.
Let's Get Started
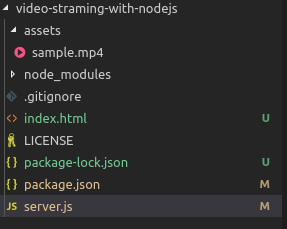
Folder Structure

In the above folder structure we have server.js file for performing all server side related stuff, index.html file for setting the html5 video tag with source route and assets folder for video file.
1. server.js
In the above file:
At the top we have included needed NPM packages. After that we have a get method served on route '/' for serving the html file. Then there is a get method with route '/video' which is being called from html file. In this method at first the filesize is detected with statSync method of fs. after that with stream video is downloaded to client in chunks. With every new request from client the value of start and end is changing to get the next chunk of video. 206 is set in response header to send only newly made stream(chunk of video).
2. index.html
In the above file we have set the HTML5 video tag with source route.
Conclusion
Video streaming with Node.js is very easy and one of the very efficient solutions for the video streaming application. If you are new to Node.js then click here find many demos to start the app for enterprise-level application
Let me know your thoughts over the email demo.jsonworld@gmail.com. I would love to hear them and If you like this article, share with your friends.
Thanks!!
Find complete source code over GitHub