Uploading file with React.js and Node.js

In this article, I am going to create a sample application explaining file upload in the React.js app with the help of Node.js and MongoDB at the server-side. As a developer, it's a very frequent task to upload the file on the server from the front end.
Here we will be having two different app, One react.js app for performing the client-side stuff, and another app in Node.js using Express and multer for performing the uploading the file at server end task.
Let's Get Started
Step 1: Create basic React app
npm create-react-app file-upload-react-node
Once the project is created, move to project folder over terminal with command cd file-upload-react-node/ and start the newly created app with npm start command. Now the created app is viewable at the browser on URL: http:localhost:3000
Step 2: Install Bootstrap 4
Now install bootstrap 4 in React app, It's optional, If not needed any kind of styling you can skip to install it.
npm install bootstrap --save
Add bootstrap css file in App.js file inside src folder:
import '../node_modules/bootstrap/dist/css/bootstrap.min.css';
Step 3: Install Axios library
Install Axios library to make HTTP request in React app. If you have not heard about Axios library, Click here to know more about this library.
npm install axios
Step 4: Create a new component for file upload
Create a new file named file-upload.js, you can name it as per your convenience
In the above code, We have done below:
- We have declared the constructor and set the image state and binded the events.
- In the file input field, we passed the onChange event(which will update the value of state on change of file) along with the onSubmit method on the form.
- In the onSubmit method, we manage the file value using the FormData interface, and then we are making the HTTP POST request using the Axios post() method.
Add newly created component in App.js with adding below line at top section.
import FileUploadComponent from './file-upload';
Step 5: Create Node Server
Here we will create a server to manage the file upload task at the server end. We will use Nodejs with Express, MongoDB and Multer. To create folder named server and run below command from terminal after moving into the server folder.
Create package.json file inside the server folder with below command:
npm init
Now, install needed package with below command
npm install mongoose express cors body-parser uuid multer
Step 6: Create a connection with MongoDB
Create a file named db.js inside the shared folder for making the connection with MongoDB.
Step 7: Create a Schema
create a file named User.js inside shared folder.
In the above file, the react img key is declared to store the name of the image uploaded.
Step 8: Create Service file
Create file named user.js inside the services folder for performing the file upload task with the insertion of data in MongoDB.
Step 9: Create a Server
create a file named server.js inside root of the project.
Step 10: Run both client and server app
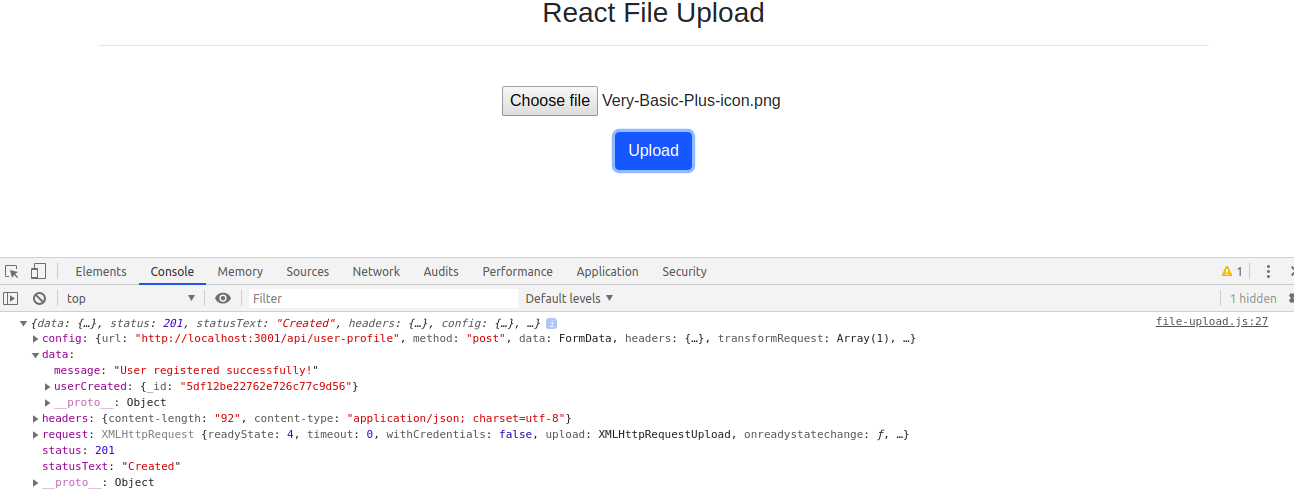
Now run both the app with npm start command on separate tabs on terminal. After uploading and submitting the image you will get below response on terminal.

Conclusion
Uploading file in React.js app is not very hard and fast job, It can be achieved very easily in a few minutes. In this article, we learn to upload file with React.js and Node.js
If you are new to React.js then find Reactjs Sample Projects to start the app for enterprise-level application
Let me know your thoughts over the email demo.jsonworld@gmail.com. I would love to hear them and If you like this article, share it with your friends.
Thank You!
Find complete source code over GitHub