Upgrade Local Angular CLI to Version 10 using NPM

Starting from Angular.js, Now the Angular team has launched version 10 to make it the first choice for developers for single-page applications.
In this article, We will see how to update the Angular CLI version to 10 using the Node Package Manager(NPM). For installing Angular CLI, Node and NPm must be installed in local machine.
Check Installed Angular CLI Version
Run the below command over the terminal to check the installed version of Angular.
ng --version
#or
ng v
.
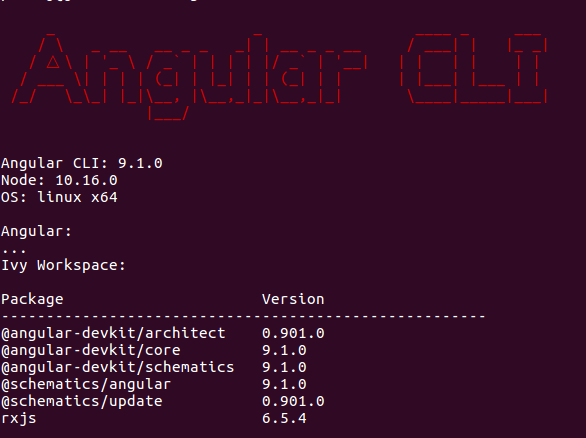
After running the above command, the Below information will show on the screen.

Upgrade to Angular 10 CLI
Uninstall the current Angular CLI package over the local system to update Angular CLI globally. Run below command for the same.
npm uninstall --global angular-cli
If npm version over the local system is higher then 5, then you have to clear the cache using the below command:
npm cache verify
Run below command to instal l @angular/cli@10.0.0-next.0
npm install -g @angular/cli@next
Now check the installed Angular version using command ng v. You will see all the Angular packages updated.
Upgrade Local Angular CLI to Version 10
For updating Angular version inside any angular project, Run below commands one by one:
// remove node modules folder
rm -rf node_modules
// remove the packages saved in dev dependencies under package.json
npm uninstall --save-dev
// upgrade Angular package version
angular-cli npm install -g @angular/cli@next
// Install the latest packages again
npm install
Conclusion
In this article, We learn to upgrade the Angular CLI version on your local machine.
I hope this article helped you to get in-depth knowledge about the topic. You can also find other demos/articles at Angular Sample Projects here to start working on enterprise-level applications.
Let me know your thoughts over email pankaj.itdeveloper@gmail.com. I would love to hear them and If you like this article, share it with your friends.
Thank You!
Find other similar Articles here:
- Different Ways to Optimize Image in Angular Application
- Display Array Items over template in Angular Application
- Use HTTP Interceptor to Set Auth Header for API Requests with Angular
- Different ways to get form data in Angular Component
- How to Add Script Dynamically in Angular Application
- How to Use Absolute Paths For Module Imports in Angular