Unit Testing Angular 9/8 Application using Jasmine & Karma Example

In any programming language, Unit testing is the process by which an individual set of the source is tested to check whether they are fit for use. An individual set of source code or unit is the smallest possible testable component. Unit testing plays a very important role when new features are being added in a working functional application, Here it reduces the chances of bugs to the rest of the functionality due to the latest change.
In this article, We will see unit testing in one of the very popular Javascript frameworks, Angular. This article will explain step by step how to start writing unit test cases for Component and Service in Angular application using Jasmine test framework and Karma.
What is Jasmine?
Jasmine is an open-source testing framework for JavaScript. It aims to run on any JavaScript-enabled platform, to not intrude on the application nor the IDE, and to have easy-to-read syntax. It is heavily influenced by other unit testing frameworks, such as ScrewUnit, JSSpec, JSpec, and RSpec.
Jasmine provides several valuable functions to write tests. Here are the main Jasmine methods:
- it(): Declaration of a particular test
- describe(): It’s a suite of tests
- expect(): Expect some value in true form
What is Karma?
A simple tool that allows you to execute JavaScript code in multiple real browsers. The main purpose of Karma is to make your test-driven development easy, fast, and fun.
If we talk about the type of functional testing, Then there are mainly 3 types of testing.
A. Unit Testing
B. Integration Testing
C. End-to-End Testing
I assume that Node, NPM, and Angular CLI configured properly in your system.
Let's Get Started
Create Basic Angular Application
Run below command to create basic Angular application using Angular CLI
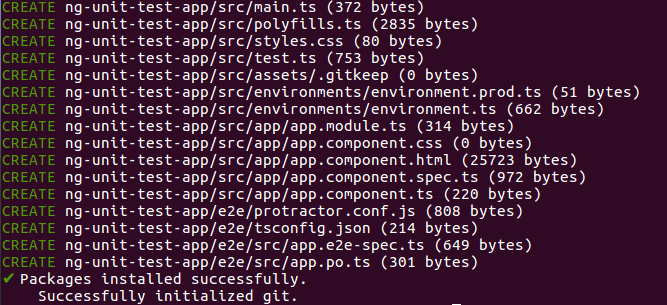
ng new ng-unit-test-app
Once you get below the message of Successful installation on the terminal/command prompt.

Now move to the project folder using cd /ng-unit-test-app and run the app using ng serve.
Test Angular Component
Here We will create a component named post-list using angular CLI command, later on We will use dummy API to show the list of posts.
Create a component using the below command.
ng generate component post-list
Inside the generated component, Create a variable named userName with value in it.So that test case can be created on the base of this variable. Now the post-list.component.ts file will look like below:
When we create an Angular component with Angular CLI, A folder is created with the name of the component name provided having 4 different files inside it.
- A CSS file for the component styles.
- An HTML file for the component template.
- A TypeScript file with a component class namedPostListComponent.
- A test file for the PostListComponent class.
The last file in the above list, post-list.component.spec.ts is responsible for performing the testing related task in the Angular application.
By default, the Testing file looks like below.
Below is a simple test case inside describe function.
Now after adding above code, Save it and run below command to start testing Angular Component.
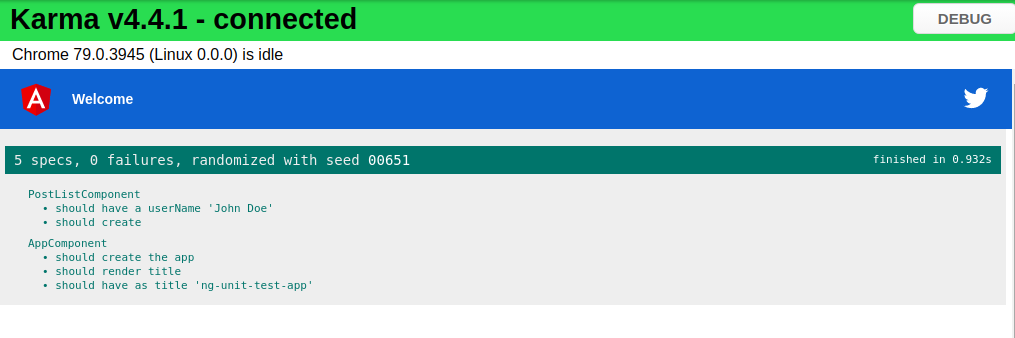
ng test
ng test command built the app in watch mode and launches the karma.
After the successful compilation of the app, A new pop window opens with the details about the success cases and failure cases.
 Test Angular Service
Test Angular Service
Now we will perform unit test for a service which manages the HTTP Requests in Angular application. Create a service with below Angular CLI command:
ng generate service _services/post
Above command created two different files inside the provided path
- _services/post.service.spec.ts
- _services/post.service.ts
We will use here JSON placeholder dummy API of post listing. A method postList() is created to fetch the post listing from the third party server.
See the updated post.service.ts file below:
Angular’s new HttpClient has a testing module, HttpClientTestingModule, that makes it easy to unit test HTTP requests.
In this Article, we are going to write a unit test for the post method crated using the HTTP GET request by taking the help of the HttpTestingController service.
Below is the updated code of file post.service.spec.ts
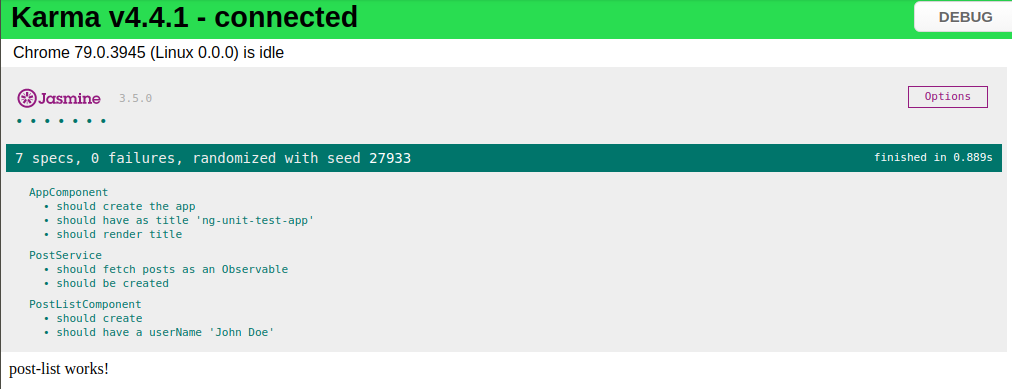
Now again run ng test command to run the test cases created for Angular service.
After successful compilation, A popup will open with below information.

Conclusion
In this article, we learned about how to start writing test cases for Angular Application.
If you are new to Node.js then find Angular Sample Projects to start the app for enterprise-level application.
Let me know your thoughts over email demo.jsonworld@gmail.com. I would love to hear them and If you like this article, share it with your friends.
Find other similar Articles here:
- Different Ways to Optimize Image in Angular Application
- Display Array Items over template in Angular Application
- Use HTTP Interceptor to Set Auth Header for API Requests with Angular
- Different ways to get form data in Angular Component
- How to Add Script Dynamically in Angular Application
- How to Use Absolute Paths For Module Imports in Angular