Start Working with Voice Driven Application with Nodejs

Artificial intelligence has the potential to offer $15.7 trillion to the global economy by 2030. We all already encounter it every day. Simply think the scenerios of daily life when Amazon recommended a book to you or Netflix suggested a film or TV show. All these recommendations are based on algorithms that examine what you've bought or watched or on the base of other activity we do over internet. The algorithms learn from those purchases, using them to suggest other things you might enjoy. Artificial intelligence lies behind those algorithms.
Simple artificial intelligence even filters your incoming emails, diverting spam away from your inbox. It works better than software rules because it learns what could be spam based on the content of the email. The artificial intelligence even builds a model based on your preferences -- what is spam to you may not be spam to another user.
Artificial intelligence goes so much further than recommending a book or filtering your emails.
So, In this article, I am going to create a demo application in Node.js to manage the video play, stop and other activity with voice. The voice manipulation gets easier for web pages by Javascript API for speech recognition.
Let's Get Started
Step 1: Create Node.js Application
// make project directory
mkdir voice-driven-nodejs-app
// move to project folder
cd voice-driven-nodejs-app
// initialize the npm
npm init --yes
// install required package
npm install https express
Step 2: Generate Private key and certificate
openssl genrsa -out privatekey.pem 1024
openssl req -new -key privatekey.pem -out certrequest.csr
openssl x509 -req -in certrequest.csr -signkey privatekey.pem -out certificate.pem
Step 3: Create Server File for Nodejs application
Create file with touch server.js and put the below code inside this file
Step 4: Create index.html
Create a file under public directory
// create a public/index.html file
mkdir public && cd public && touch index.html
Open the file and put below code inside the body tag of the html page
Step 5: Create main.js under the public directory
Create file with touch main.js and put below code inside it.
Step 7: Create RemoteControl.js under the public directory
create a new file with touch RemoteControl.js and put below code insite it
Final Step: Run the App
Run the app with below command
node server.js
Now navigate to URL: https://localhost:8000/ over browser. A Page will open like below:

Click on advanced:

And then Proceed to localhost (unsafe)

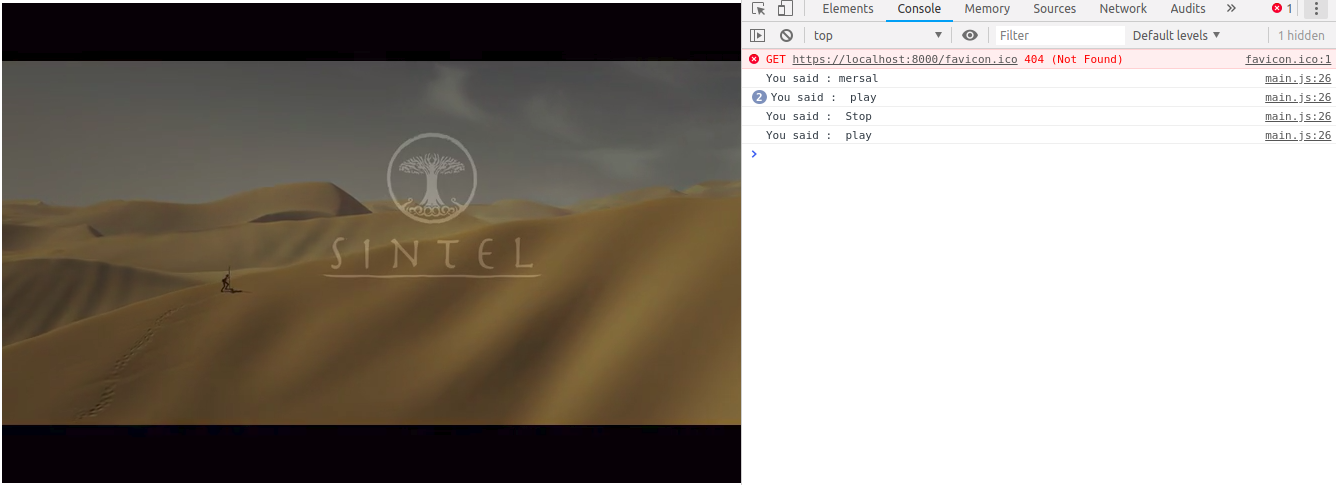
Now we can access the video by saying play/stop/mute/unmute
Conclusion
So in this demo, We tried to Start Working with Voice Driven Application in Nodejs Application. You can also find other demos of Nodejs Sample Application here to start working on enterprise level application. Credit for the demo goes to : click here to see
That’s all for now. Thank you for reading and I hope this demo will be very helpful how AI can be integrated with Node.js and about the use of AI in our daily life.
Let me know your thoughts over the email demo.jsonworld@gmail.com. I would love to hear them and If you like this article, share with your friends.