Introduction to Angular2 Routing

As we have already discussed about the basic setup of angular2 app, so today we are going to discuss the next topic, angular2 routing by creating single page app and try to understand it. Angular 2 uses TypeScript so I would request you get the detail info about it from the official sites.
Routing helps in redirecting the users to different pages based on the choosen option. Hence when any option is choosen, the required Angular component will be rendered to the user.
Let's see the necessary steps to see how routing is implimented in angular2 app.
Defining Routes
// ====== ./app/app.routes.ts ======
// Imports
import { ModuleWithProviders } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductsComponent } from './products/products.component';
// Route Configuration
export const routes: Routes = [
{ path: '',redirectTo: '/home', pathMatch: 'full' },
{ path: 'home', component: HomeComponent },
{ path: 'products', component: ProductsComponent }
];
export const routing: ModuleWithProviders = RouterModule.forRoot(routes);
In this demo we will go with three component. At the top of file we have imported the base route config from @angular/router. An mid of the file we have defined the routes for the app. Below that wee defined an array of routes which is of type Routes then use RouterModule.forRoot to export the routes so it can be injected in our application when bootstraping. The above configuration is basically what it takes to definie routes in Angular2.
Try to generate new component by command over terminal. New component is created by typing below commans:
ng generate component home
Now let's move to the next step. Add the base reference tag in the index.html file in src folder.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Angular2 Routing - JSON World</title>
<base href="/
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<app-root></app-root>
</body>
</html>
Now go to src/app/app.component.html
<router-outlet></router-outlet>
Now add import { routing } from './app.routes'; and add routing in imports Array. Now our app.module.ts file will look like below:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { ProductsComponent } from './products/products.component';
import { routing } from './app.routes';
import { AboutUsComponent } from './about-us/about-us.component';
@NgModule({
declarations: [
AppComponent,
HomeComponent,
ProductsComponent,
AboutUsComponent
],
imports: [
BrowserModule,
routing
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Now put the html content of different page in home/home.component.html, about-us/about-us.component.html, products/products.component.html
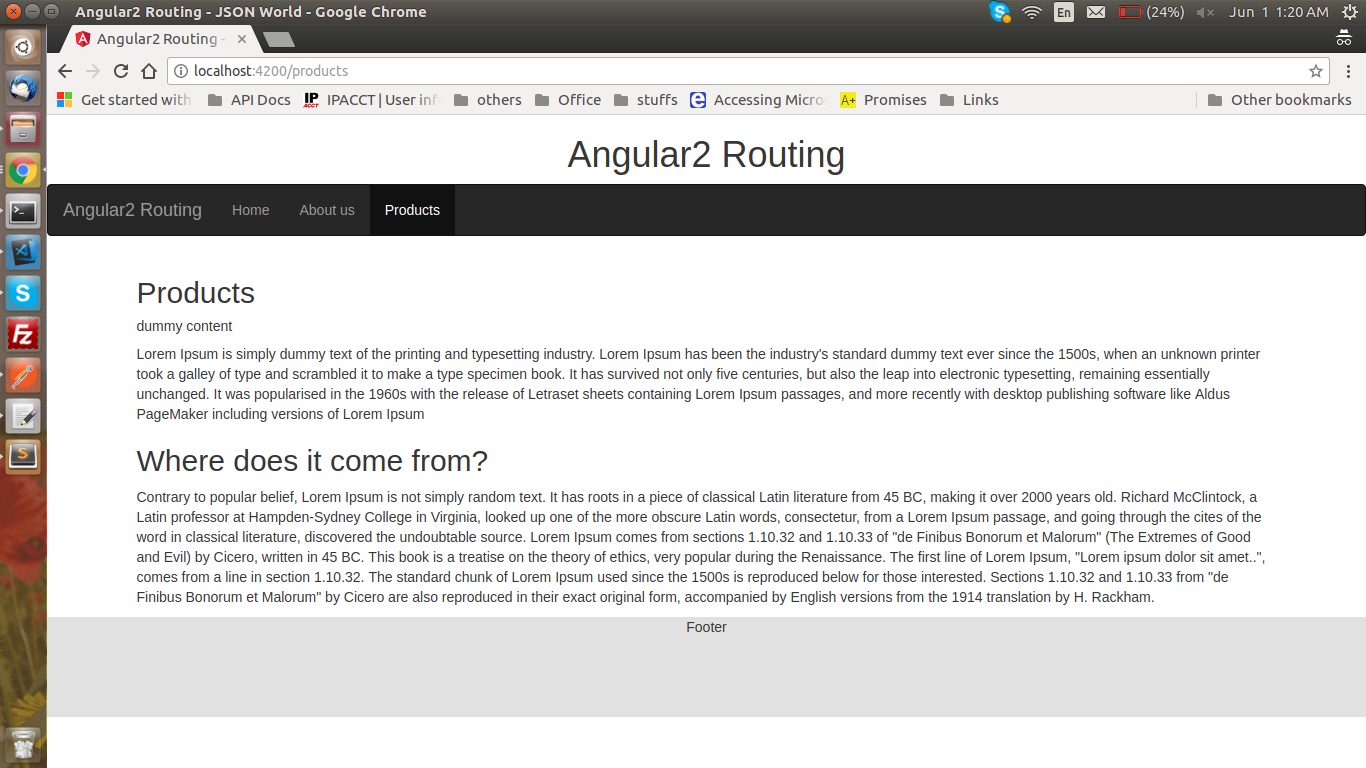
Now our aim is fulfilled, angular2 with routing app is created. Now we can check the basic app by typing http://localhost:4200

Finally Its works fine.
Deep knowledge of TypeScript is needed here so read it from the official sites.
Next Demo
In the next demo we will create with http calls using Angular2
Find other similar Articles here:
- Different Ways to Optimize Image in Angular Application
- Display Array Items over template in Angular Application
- Use HTTP Interceptor to Set Auth Header for API Requests with Angular
- Different ways to get form data in Angular Component
- How to Add Script Dynamically in Angular Application
- How to Use Absolute Paths For Module Imports in Angular