How to upload base 64 image in Nodejs Application

While development in Node.js, Mostly developers uses multer package to upload the image or other type of files to server. But some time we may get the image in base64 image format.
So in this article, We will see how a base64 image can be uploaded to the Node.js server. Here we will user Buffer to upload files.
What is Buffer?
Node provides Buffer class which provides instances to store raw data similar to an array of integers but corresponds to a raw memory allocation outside the V8 heap. Buffer class is a global class that can be accessed in an application without importing the buffer module.
Create Node.js app and install dependencies with below command:
npm init --yes
npm i express body-parser fs mime
After installing above dependencies, Create a file inside project folder named server.js and put below code inside it:
Run the app
Run the app with the below command:
node server.js
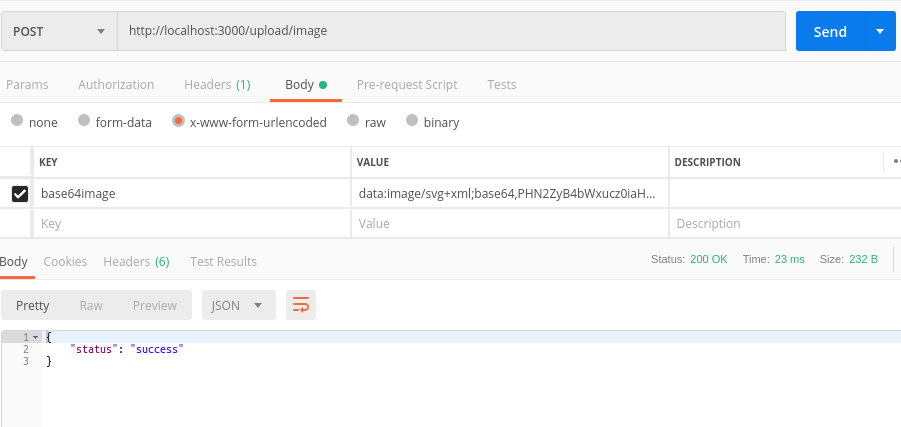
Now check everything done over postman tool with input and url like below:

Conclusion
So in this article, I explained how to upload base64 file in the Node.js Application. If you are new to Node.js then click here to find many demos to start the app for enterprise-level application
Let me know your thoughts over the email demo.jsonworld@gmail.com. I would love to hear them and If you like this article, share with your friends.