How to Create Two Side Sulti Select with Jquery

Today we will create a demo(javascript sample application) to integrate two side multiselect option with jquery plugin. This is needed user of the app needs to select some options from the multiple available options, its a very user friendly for the user of the web application and improves the user experience. Also it can be disigned as per the theame of the website very easily.
So below I am going to start the integration.
Step 1: Included the required css files in the head of the html file:
<link href="roundslider.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
Step 2: Add html code to display the two side multi select option:
<div class="row text-center">
<h1>Two side multi select with jquery</h1>
<div class="col-md-3 col-md-offset-2">
<select name="from[]" id="undo_redo" class="form-control" size="13" multiple="multiple">
<option value="1">C++</option>
<option value="2">C#</option>
<option value="3">Haskell</option>
<option value="4">Java</option>
<option value="5">JavaScript</option>
<option value="6">Lisp</option>
<option value="7">Lua</option>
<option value="8">MATLAB</option>
<option value="9">NewLISP</option>
<option value="10">PHP</option>
<option value="11">Perl</option>
<option value="12">SQL</option>
<option value="13">Unix shell</option>
</select>
</div>
<div class="col-md-2">
<button type="button" id="undo_redo_undo" class="btn btn-primary btn-block">undo</button>
<button type="button" id="undo_redo_rightAll" class="btn btn-default btn-block"><i class="glyphicon glyphicon-forward"></i></button>
<button type="button" id="undo_redo_rightSelected" class="btn btn-default btn-block"><i class="glyphicon glyphicon-chevron-right"></i></button>
<button type="button" id="undo_redo_leftSelected" class="btn btn-default btn-block"><i class="glyphicon glyphicon-chevron-left"></i></button>
<button type="button" id="undo_redo_leftAll" class="btn btn-default btn-block"><i class="glyphicon glyphicon-backward"></i></button>
<button type="button" id="undo_redo_redo" class="btn btn-warning btn-block">redo</button>
</div>
<div class="col-md-3">
<select name="to[]" id="undo_redo_to" class="form-control" size="13" multiple="multiple"></select>
</div>
</div>
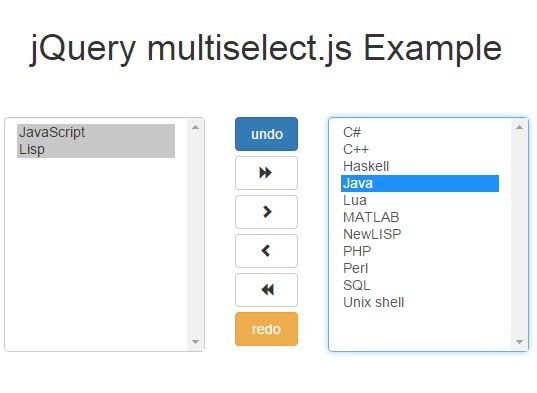
In the above code we can see the two side select list, left one is full with skill set and second side is empty. when the user will select anyone from the left side then the selected item will shift from left to right and suppose user chooses all the skills then left side will be empty and right side will be full. This is very user friendly.
Step 3: Add javascript library and call the plugin:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script src="multiselect.min.js"></script>
<script>
$(function() {
$('#undo_redo').multiselect();
});
</script>
That’s all for now . Thank you for reading and I hope this demo(Javascript Sample Application) will be very helpful to add two side multiselect feature any web application.
Let me know your thoughts over the email demo.jsonworld@gmail.com. I would love to hear them and If you like this article, share with your friends.
Find other similar Articles here:
- JavaScript or Python which is better for the future?
- What are the Different Approaches to Encrypt Data before Storing in Databse
- What is difference between Promise and Async await in javascript
- What is difference between monolithic architecture and microservices architecture
- Difference between for loop and forEach in Javascript
- Different ways to convert string to number in JavaScript