Github Authentication using Nodejs

Welcome to Github Authentication, Since making user registration and login fast and easy is an important part of any new application. Fet time back, registration forms were mendatory which mostly users didnot like much, Because of that, alot of web application lost users. And other issue was also with login forms where use had to enter their usernames/emails and passwords. Often users forget their password since its not possible to remember so many passwords and again if login is needful then long step of password recovery. For skipping such issues at the current age users likes to login with third party like google+, facebook, github etc.
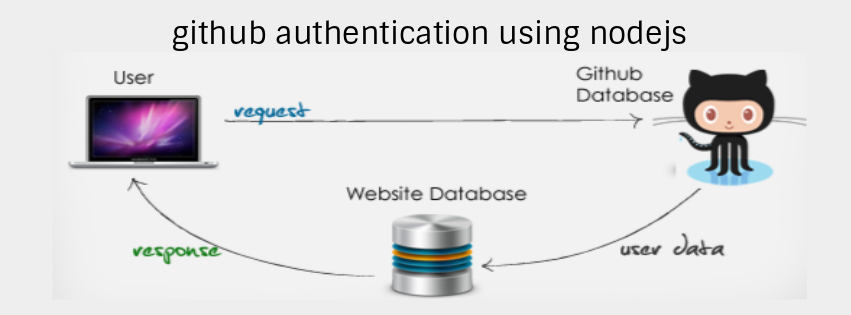
So lets start this tutorial where I am going to explain login with github step by step, In this demo I am not connecting it to any database. So for now we have a single file server.js where we will perform each and every task related to this tutorial. Lets have a look.
In the above file, we have included required package needed for the app. Then we have set the configuration needed for github authentication, After that set the express and passport session. Below that we have two urls one is for first page of the app and second url is to receive the callback from the github and at last we have served that data into our page using html. So after creating this file download package.json file from the zip code available and run npm install and type node server.js after opening terminal. If still facing any issue download the working zipped code from here and then simply run npm install and proceed.
Pretty cool! Finally, our task completes here.
That’s all for now. Thank you for reading and I hope this post will be very helpful.
Let me know your thoughts over the email demo.jsonworld@gmail.com. I would love to hear them and If you like this article, share with your friends.