Create Restful API with nodejs and mysql database

Today we are going to create a demo to create API in nodejs with mysql databse using express framework with better structure.
Tools required:
- Node.js
- Mysql
- Text editor (Atom, Sublime, etc) (Best Text Editor? Atom vs Sublime vs Visual Studio Code vs Vim)
- Postman
Lets begin with following steps:
Open your terminal and kindly follow the following steps
-
Create a Folder name node-mysql -
mkdir node-mysql -
Navigate to the root of your newly created folder -
cd node-mysql -
Create a package.json file -
npm init
Package.json is a file that gives the necessary information to npm which allows it to identify the project as well as handle the project's dependencies.
npm init will prompt you to enter some information such as the app name, description, version, author, keyword and also ask if what you see is what you like.
Folder Structure:
In above folder we can see DAO folder, where we will perform entire mysql db query related task below that we have Models where we have models for defining the schema of the db tables, then node_modules which is created while installing node required packages. Next we have Routes & Services about which we will discuss later in thid demo. Below that we have Utitlities folder where we have defined the configuration related stuff and common method which will be used throught the app and then package-lock.json which generated automatically by npm while installing packages and then package.json for storing the installed package related info and basic info of our application. At last we have server.js about which we will discuss in detail later
Lets have a look on our package.json file with needed package listed in it and basic detail of our app.
In the above file we can see that the required packages are listed with its version.
In the next step, We have a file named server.js which performs perform the task i.e., accepts the input requests for parsing, routing, middleware set up and routing related things. So have a look on code inside it.
In the above we can see the basic package included at the top, Below that db connection is called in this page, Then we have code for data parsing and middleware of the app. At the bottom section we have set the routing of the app and a method which will run over http://localhost:3000/ to check whether app is working or not at initial stage and at last we have started the server.
In nodejs app, request is first handled by middleware in our server.js then it goes to the route section and then service section where query related task performs and returns the reponse to route section to serve at the reqeust.
So next have a look on route section(Routes/user.js):
Above we can see at method for signup task which is accepting the reqeust from server.js and passes it to the service part and received the request data and returns back. So next lets have a look over file(Services/user.js).
cb(null, { "statusCode": util.statusCode.OK, "statusMessage": util.statusMessage.USER_ADDED,"result":cData});
});
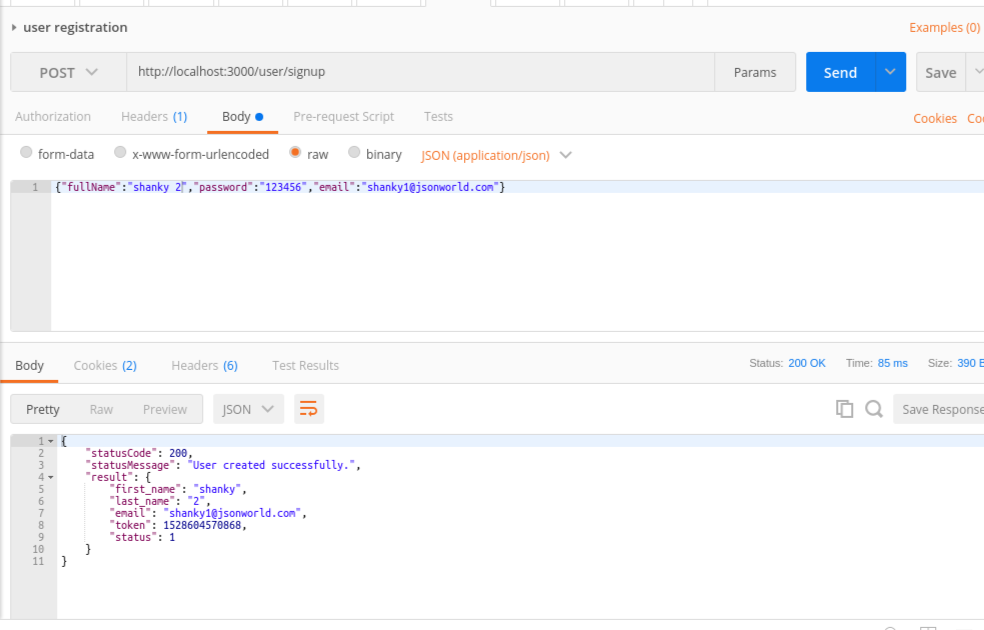
This way we can create API in nodejs with mysql database. Lets have a look on the first API created with it over postman.

This way we can create API in nodejs with mysql databse. You can download detailed zipped demo code from here with postman export where you can easily find the API request and its response.