Angular 10 Server Side Pagination using ngx-pagination Example

In this article, We are going to implement a very common feature of any application, i. e., pagination. We will implement here server side pagination in angular 10 application. We will achieve the task using ngx-pagination package.
In the below we will mainly call data from third party server and paginate data from server side only. This article is created for the developers who have recently started working on Angular 10, So I will start from scratch.
Let's Get Started
Create new Angular app
At first, We will create a new angular10 application using angular CLI. I assume you have already installed the latest version of Angular CLI. Run below command to create a new angular app.
ng new angular10-pagination
After executing the above command, move to the project folder using cd /angular10-pagination and run the command npm start to run the newly created app.After running it you will see the app running over browser at url: http://localhost:4200
Install ngx-pagination NPM package in the application
Run below command for the package installation
npm install ngx-pagination
Add the installed package in App module
Open app.module.ts file and add below code to add the package in the app module.
........
import { NgxPaginationModule } from 'ngx-pagination';
@NgModule({
declarations: [
...
],
imports: [
...,
NgxPaginationModule
],
providers: [],
bootstrap: [AppComponent] })
export class AppModule { }
Create dummy records for pagination
For simplicity, I will use here dummy data. So here we will created dummy records and se the config for the pagination.
Update Template part
Open the app.component.html page and put below code in it:
Run the app
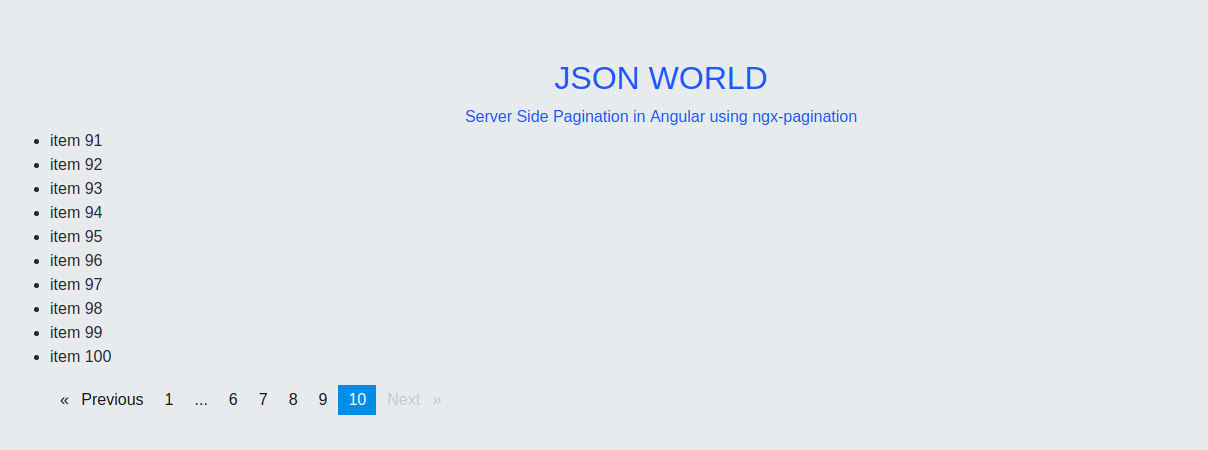
Here we are done with all the needed steps, So move to the terminal and run the application using npm start. Check the app over browser at url http://localhost:4200. It will look like below:

Conclusion
So in this demo, We learn to do server-side pagination in angular 10 application. You can also find other demos of Angular Sample Application here to start working on enterprise level application.
That’s all for now. Thank you for reading and I hope this demo will be very helpful for Server Side Pagination in Angular application.
Let me know your thoughts over the email pankaj.itdeveloper@gmail.com. I would love to hear them and If you like this article, share with your friends.
Find complete source code over GitHub
Find other similar Articles here:
- Different Ways to Optimize Image in Angular Application
- Display Array Items over template in Angular Application
- Use HTTP Interceptor to Set Auth Header for API Requests with Angular
- Different ways to get form data in Angular Component
- How to Add Script Dynamically in Angular Application
- How to Use Absolute Paths For Module Imports in Angular