Higher Order Function in Javascript

In this article, we will understand the higher-order functions in javascript. These methods reduce our line of code while performing the same task.
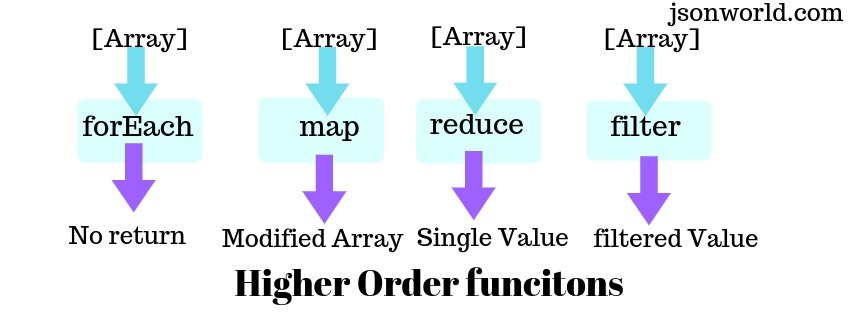
Functions that operate on other functions either by passing them as an argument or by returning them are called higher-order functions. Higher-order functions provide a useful abstraction for things like callbacks and function chaining. They’re useful for implementing a generic sort procedure where you pass in the particular comparison function for the type of data you’re sorting.
Let's start discussing four types of higher-order functions in javascript here.
1. forEach
This function allows us to loop over each element in an array.
SYNTAX:
array.forEach(function(element){
//code goes here
})
EXAMPLE :
var Array1 = [112,245,141,4,901];
var data = Array1.forEach(function(element){
console.log(element);
})
Here element represents each element in the Array1. It prints out all the elements present in the array.
forEach acts same as that of a for loop.
2. map
This function allows us to process each element in the array and give back a new array with the same length.
SYNTAX:
array2.map(function(element){
//code goes here
})
EXAMPLE:
var Array2 = [121,415,411,7,911];
var data = Array2.map(function(element){
return element + 4;
})
data contains an array where each of the elements in Array2 gets added by 4. The array on which map is applied will produce an array with the same length.
3. reduce
This function allows us to process all the elements in the array to give back a single value.
SYNTAX:
array3.reduce(function(argument1, argument2){
//code goes here
},start);
EXAMPLE:
var Array3 = [112,415,4,274,911];
var data = myArray3.reduce(function(a,b){
return a+b;
},0)
In above code, data contains the sum of all the elements present in the Array3. The start element in the syntax is required to have a start value before the reduction starts. In the above example If we give 2 instead of 0 in the start value. 2 will be added to the sum of all elements in that array. And If the array on which reduction is applied is having at least 1 element then we can miss out that start value in the function. The reduction will start from first element of the array then second element and so on.
4. filter
This function allows to filter out some element in the array and give the rest of the element as an array output.
SYNTAX:
array4.filter(function(element){
//code goes here
})
EXAMPLE:
var Array4 = [12,45,41,74,91];
var data = Array4.filter(function(element){
return element > 40;
})
data contains all the elements present in Array4 which is more than 40.
Conclusion
The use of these methods are much helpful and easy, It reduces our code so we should try to use this as much as we can.
That’s all for now. Thank you for reading and I hope this article will be very helpful to understand the basics of higher-order function.
Let me know your thoughts over email demo.jsonworld@gmail.com. I would love to hear them and If you like this article, share it with your friends.
Find other similar Articles here:
- JavaScript or Python which is better for the future?
- What are the Different Approaches to Encrypt Data before Storing in Databse
- What is difference between Promise and Async await in javascript
- What is difference between monolithic architecture and microservices architecture
- Difference between for loop and forEach in Javascript
- Different ways to convert string to number in JavaScript