The 6.0.0 released few months back. This is a release focused less on the fundamental framework and more on the toolchain and making it much easier to move with angular in future. So I am going to highlight it’s new feature released with this version. As we all know that the popularity of javascript frameworks are increasing day by day and Angular is one of the most popular framework these days for building Angular JS sample web applications as well as mobile applications.
Let’s have a brief look on the Angular 6 features:
1. Angular Elements
Angular is one of the best option for creating Single Page Application. Creating a widget which can be added into an existing web page was not a easy task earlier. The Angular package will now allow you to create an angular component and publish is as an independent web component, Which can be used in any web page. Developers of app will be able to use components built in Angular in the pages of an app. This is one of best feature added in this version which provides flexibility to switch the Angular framework in web app development.
2. CDK Components(Component Dev Kits)
One of the biggest addition in the version 6 is the new tree component for displaying hierarchical data. CDK allows Angular developers to build their own library for UI components. It’s also supporting responsive web designs layouts removing the need of libraries like Flax layout.
3. Angular Material Starter Components
Once we run ng add @angular/material to add material into an existing application, we will also be able to generate 3 new starter components.

4. Ng update
Ng update <package> is a latest CLI command that analyzes our package.json and uses its information of angular to recommend updates to our application.
Ng update not only helps us to adopt the right version of dependencies, and keep the dependencies in sync, but also third parties can also provide update scripts using schematics. If our dependencies provides an update schematics, it can automatically update our code when it need to make changes.
5. Ng add
Another new CLI command ng add<package> adds new capabilities to our angular applicaiton easy. Ng add will use our package manager to download new dependencies.
some of the following on your fresh ng new application
- ng add @angular/pwa — Turn your application into a PWA by adding an app manifest and service worker
- ng add @ng-bootstrap/schematics — Add ng-bootstrap to your application
- ng add @angular/material — Install and setup Angular Material and theming and register new starter components into ng generate
- ng add @clr/angular — Install and setup Clarity from VMWare
ng add @angular/elements — Add the needed document-register-element.js polyfill and dependencies for Angular Elements
6. Material sidenav
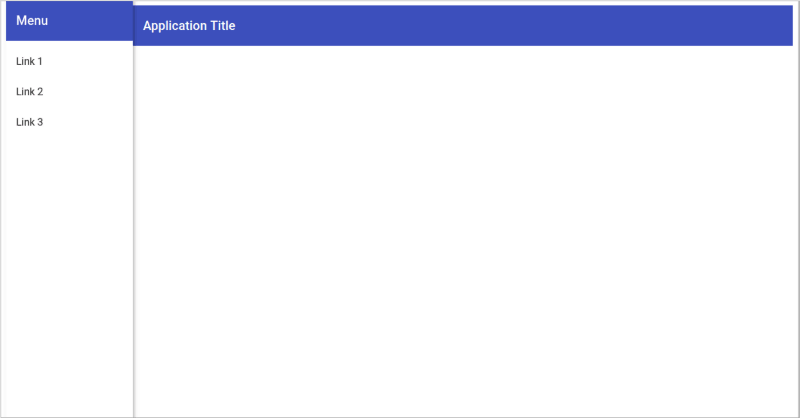
We can now generate a starter component including a toolbar with app name and the side navigation. The component is responsive based on breakpoints.
Run: ng generate @angular/material:material-nav –name=my-nav
This will create this starter component:

7. Material Dashboard
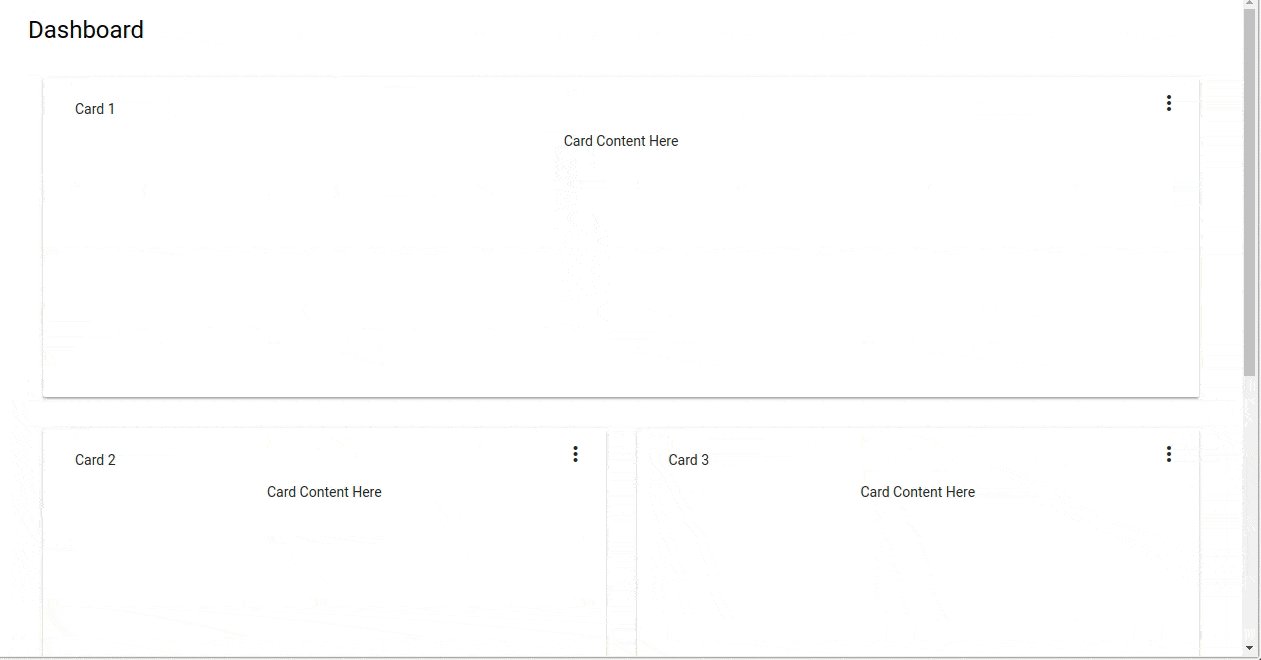
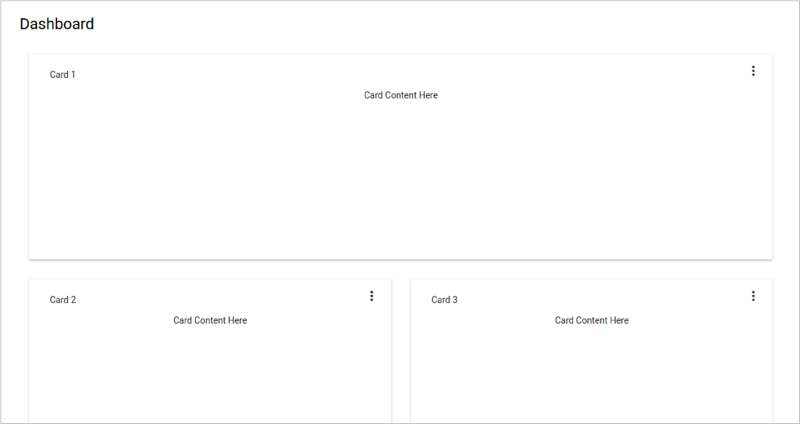
Also we can now generate a starter dashboard component containing a dynamic grid list of cards.
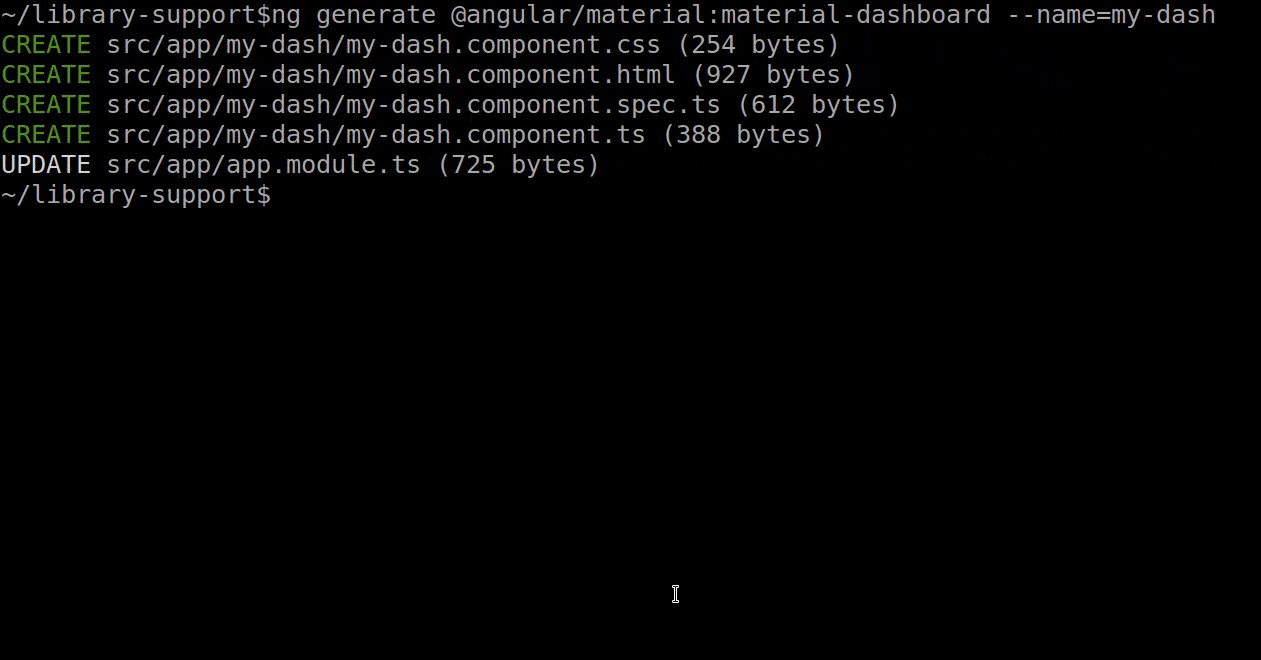
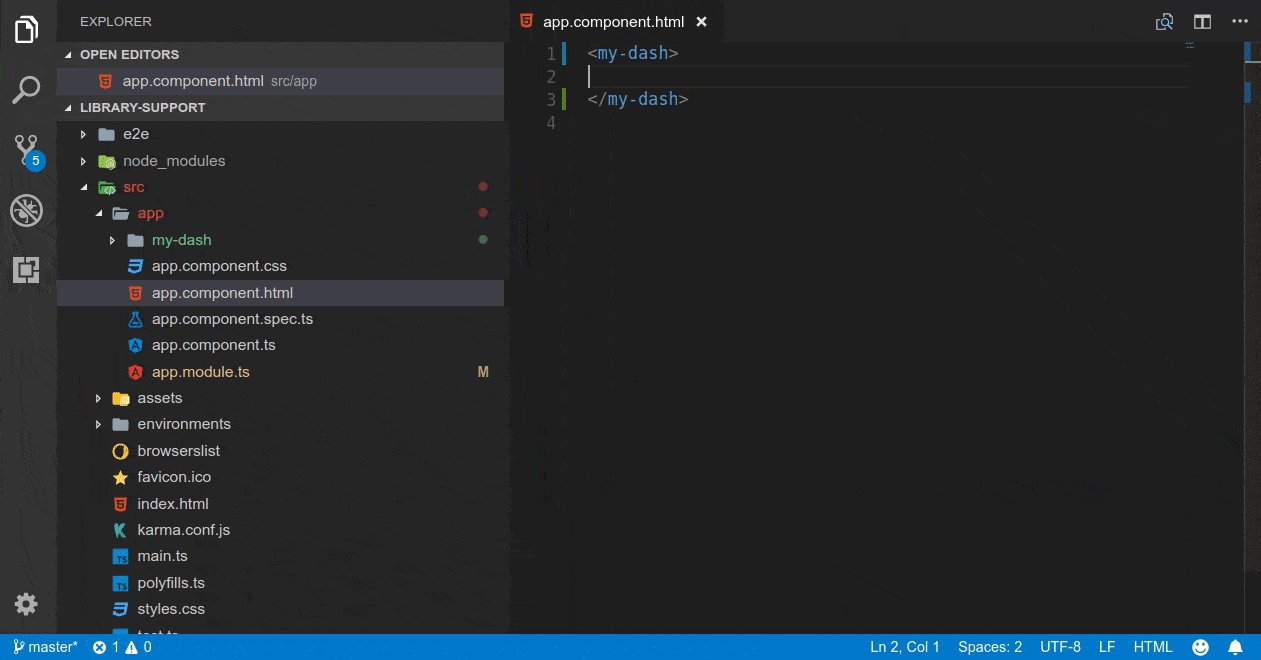
Run: ng generate @angular/material:material-dashboard –name=my-dashboard
This will create this starter component:

8. Material Data Table
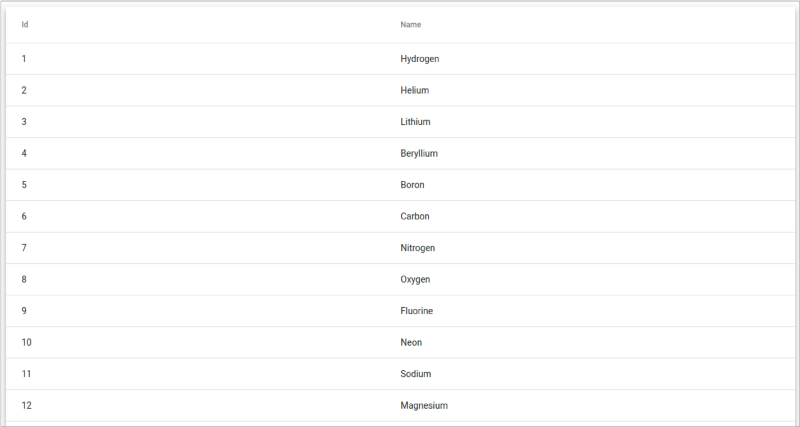
We can generate a starter data table component that is pre-configured with a data source for sorting and pagination.
Run: ng generate @angular/material:material-table –name=my-table
This will create this starter component:

9 . CLI Workspaces
CLI v6 has now support for workspaces contaning multiple projects such as multiple applications. CLI projects will now use angular.json instead of .angular-cli.json for build and project configuration.
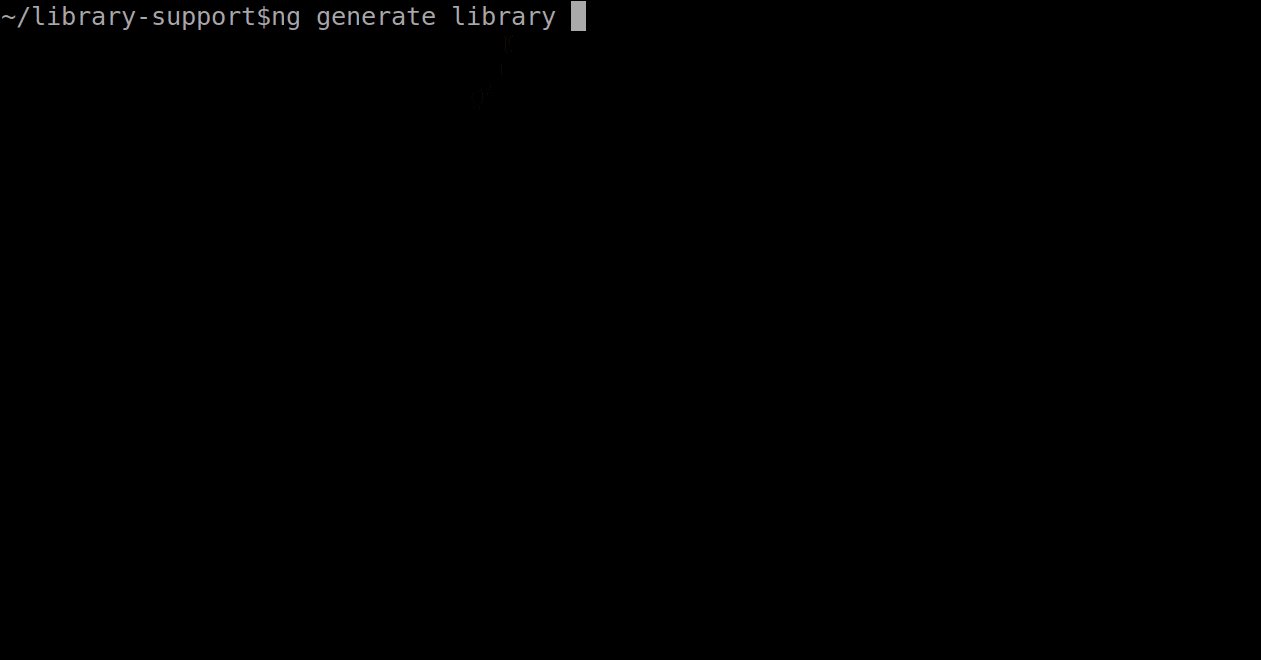
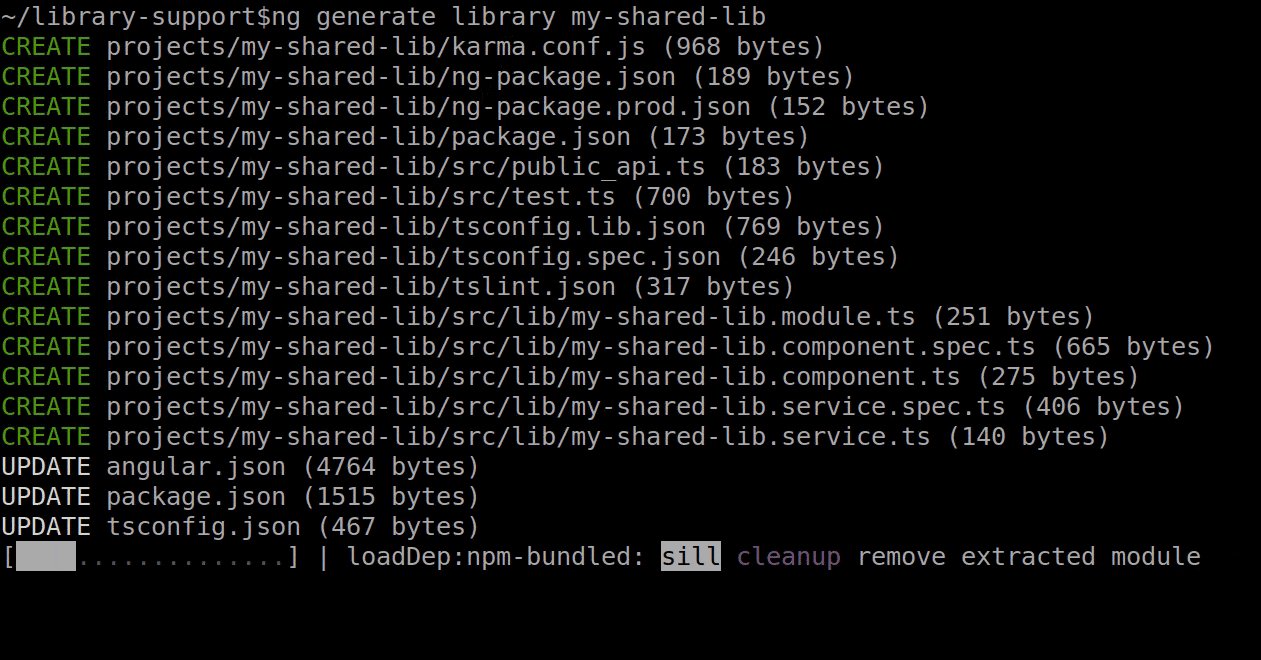
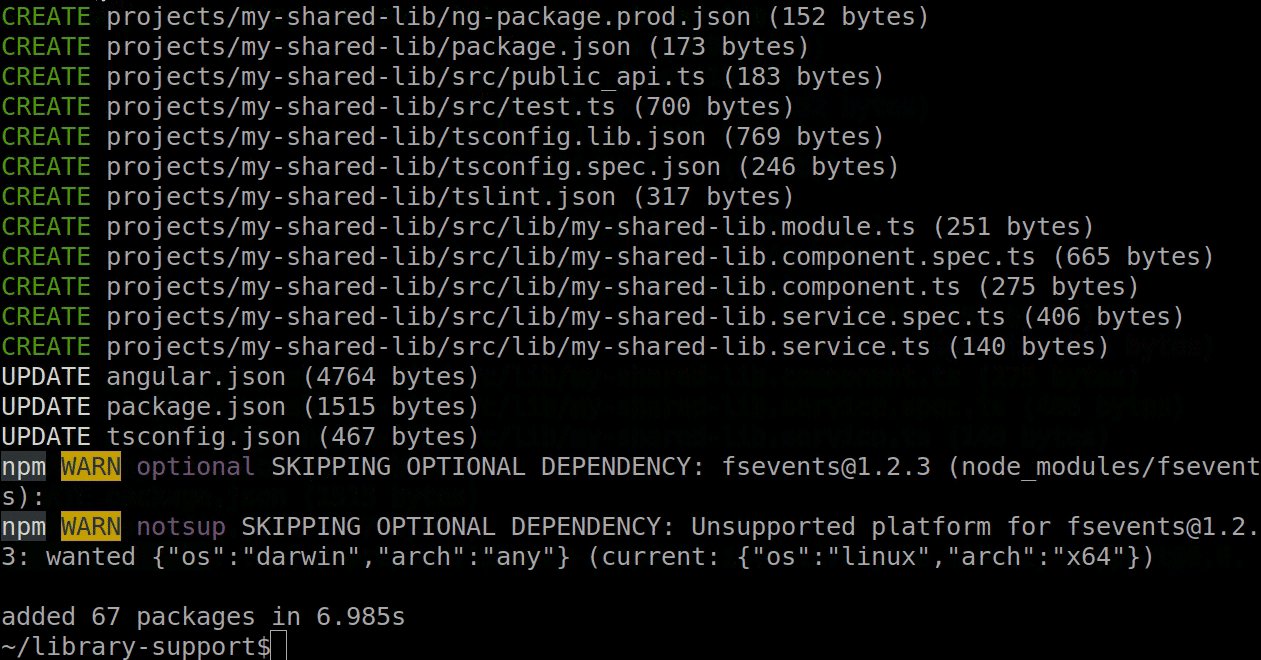
10. Library Support
One of the most requested features for our CLI has been support for creating and building libraries.
ng generate library <name>

This command will create a library project within your CLI workspace, and configure it for testing and for building.
11.Tree Shanking
To make our application smaller, Angular has moved from module refrencing services to services referencing modules. This allows us to only bundle services into our code.
12. Rxjs v6
Angular has been update to v6 of Rxjs. Rxjs is an independent project that released v6 some time ago. Rxjx brings it major changes, along with a backend compatibility package rxjs-compat that will keep our application working. It has been rearranged to make it more tree-shakable, ensuring that only the pieces of RxJS that you use are included in our production bundles.
That’s all for now. Thank you for reading and I hope this article will be very helpful to understand latest features of angular6.
Let me know your thoughts over the email demo.jsonworld@gmail.com. I would love to hear them and If you like this article, share with your friends.