Update Package Version in Package.json

As a developer, you might have seen some warning of deprecation over the terminal when you use old versions of packages. This situation mainly occurs when you work on a long time project and updating an existing project. Since in an application, there is a need of so many packages and its very difficult to update each package one by one.
For the first time, When I came to such a situation I was a beginner and I do the task manually. But next time when I got time to search this over google I found a very easy way to update all the code at once.
In this article, I am going to explain the way in which is most easy to update the package in our application.
Check outdated package
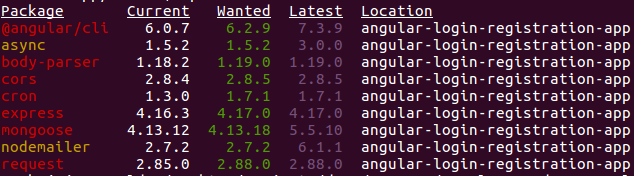
For checking the list of the outdated package in our application which needs to update to the latest version. We can use below command to see the list of outdated package.
npm outdated
With the above command we can see the list of outdated package with their versions and also the latest versions in the application. See the below image:

Ways to update NPM package
There are two ways for updating any package :
- Using npm update
- Using npm-check-update package
Using npm update
We need to write the below command and all the packages will be updated within a minute based on number of packages and internet speed, just write command and your package will be updated.
npm update
Using npm-update-check package
It works same as npm update command. This package is available at npmjs.org.The difference is that it's a utility that automatically adjusts packages which are listed into package.json file , whenever any updates are required. For that we need to install it via command:
npm install -g npm-check-updates
After installing the above package to a global location, now we will be able to update packages automatically. The next step is to update all the packages by running the command:
ncu -u
Finally, install it via npm install.
Conclusion
So in this article, I explained how to update the package.json file. If you are new to angular then click here to find many demos to start the app for enterprise-level application
Let me know your thoughts over the email demo.jsonworld@gmail.com. I would love to hear them and If you like this article, share it with your friends.
